Does your site pass the Google mobile site speed test? No? You might want to look at lazy loading images.
Website performance is critical. If your blog or website is slow to load, it is terrible for user experience.
No one is going to wait five or ten seconds for your site to load. Internet speed or download speed needs to be fast. A slow website will increase your bounce rate and lower your conversion rate.
When you do a website speed test for your site, your desktop speed is usually okay. But how do your pages perform for a mobile speed test?
Prepare for mobile users
Most blogging and website programs are reasonably well built for desktop viewing.
They use responsive design to deliver a mobile version.
While this is a practical solution, it has a significant drawback.
If your site is responsive, it will work on mobile devices.
But the file sizes of your images are for desktop, so your mobile site speed is much slower.
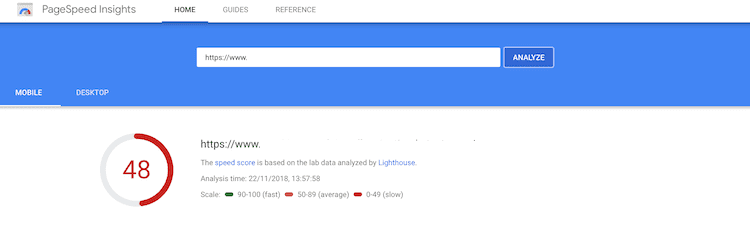
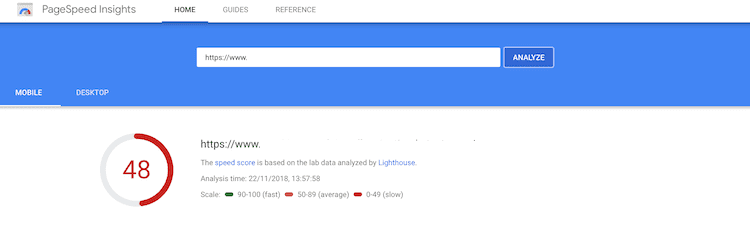
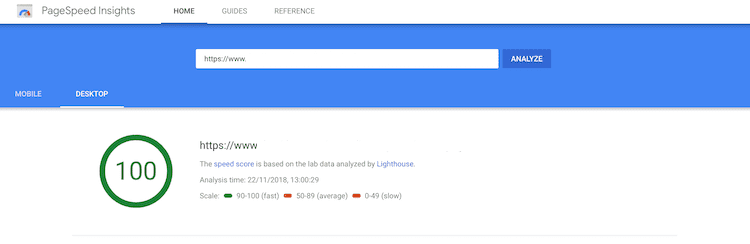
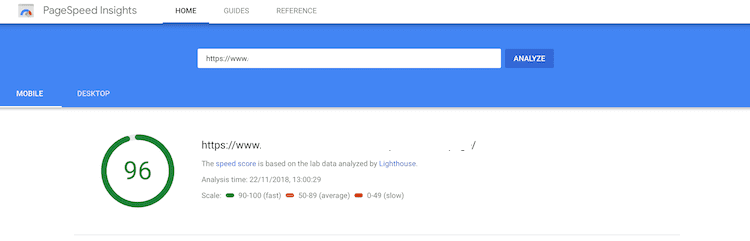
If you do a Google Pagespeed Insights test, your result might be reasonable and in the green for desktop, but it looks like this for your mobile version.

When you consider that half, or even more, of your website visitors are using mobile devices, you really need to improve your page load time and mobile speed.
Google is moving to use its mobile-first index as a ranking factor.
There are many free website speed test services you can use for performance monitoring.
However, not all speedtest apps measure mobile site speeds. So don’t be reassured by good results for your desktop site page speed.
WebpageTest allows you to select different mobile versions, so it is an alternative to Google.
Always make sure you can check your mobile version because devices connect with a much slower Internet connection speed.
If your results are unsatisfactory, you have work to do.
How do you improve your mobile performance?
Many factors contribute to slow site speed on both desktop and mobile.
Javascript and CSS files can load too early and block rendering. If you are using WordPress, you can fix this easily fixed by using a caching plugin.
You may have a problem with your web host that causes your TTFB (Time To First Byte) to be a little higher than half a second.
However, most hosts are at most only 10 to 20 percent above this time, which isn’t a big issue. The biggest issue is almost always images and iframes. When you add an image to a post, it is not compressed, sized, or formatted for mobile.
You can use a plugin to help. Smush is a popular plugin for compressing images when you upload. The result will improve your desktop version a little, but not your mobile version.
To improve page load time on mobile, you need to serve much smaller images. But this involves a lot of work.
Until recently, the best solution was to have a separate mobile version of your site or to use AMP pages. Either way, all the images on the existing site had to be replaced with Next-Gen images.
The work involved in either solution could take weeks or months, depending on the size of your site.
For most site owners, if you don’t know about an intersection observer API or an img src, data src attribute, class lazy, img tags, or img class, then you won’t be building a new mobile site.
Let’s face it. It’s all too hard and time-consuming.
More reading: How to stop contact form and comment spam
Applying lazy loading behavior
Luckily, there is an easy way to fix your mobile page load time. The answer is to make all your images lazily loaded.
Lazy loading delays the delivery of images until the reader needs them. As a reader scrolls a web page, images below what is viewable are held back.
By doing so, the initial load time for a page is reduced enormously from the time for eager loading. There are many plugins and solutions for adding lazy loading to your blog or website.
Running lazy load tests
For the last few weeks, I have been beta-testing a new way to make a mobile site zing.
You might have heard of content delivery networks, lazy loading, and deferred offscreen images.
If you haven’t, they are elements that only serve images as a page is loaded and as a user scrolls down the page. You might have seen this in action on sites such as Medium.
When you first visit a site, an image will appear blurred for a split second. They are called placeholder images.

Then the image appears clearly in an instant.

This is lazy loading in action. As a user scrolls down the page, images are not loaded until they are needed.
It makes a page work super fast, especially on mobile devices. A lazy loader can be applied to any number of images on web pages.
But there is still one element missing from this solution. The images are not in Next-Gen formats.
Luckily, there is now a solution, so you don’t have to replace all your images. Optimole is a WordPress plugin that does a lot of heavy lifting.
Not only does it lazy load images, but it also replaces your images with a new image URL that delivers Next-Gen images.
On top of that, it resizes images on the fly.
Putting Optimole to the test
I did a lot of tests, and every time I checked a page, it scored very high on a Google mobile speed test.
One of my tests was with a full-width webpage containing ten large uncompressed and unsized images.
In other words, I just slapped a pile of big images on a page and published it. (The images were courtesy of Pixabay, so they didn’t need creative commons attribution.)
The page was so big that I couldn’t show you an image. So, I will show it to you in a video.
When I tested the page on Google, this was the result.

Not surprising, considering the size of all of the images.
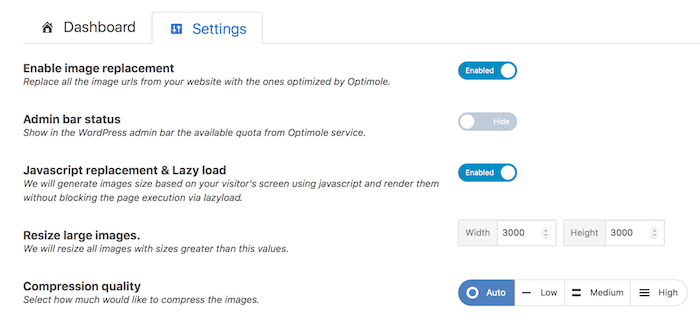
Then I activated Optimole. You can see the settings I used below. That’s all you have to do.
So what was the result?
For desktop, a perfect score.

For mobile, a near-perfect score.

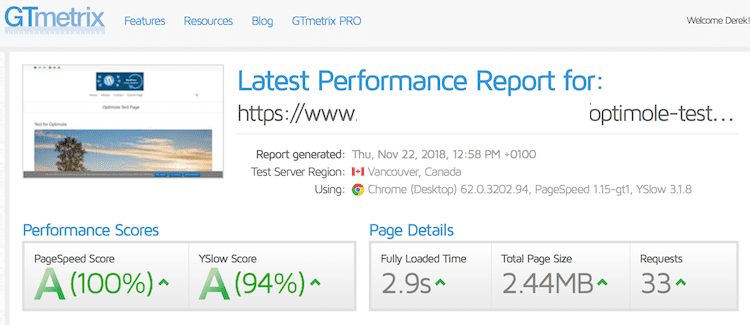
On GTmetrix, the score is close to perfect again.

Remember that these are real-world results for a page full of huge images in high resolution.
Installing the plugin and getting an API key took only a few minutes, and only a few seconds then to activate the settings.
So in less than five minutes, I had a near-perfect mobile page and site.
Learning more about Optimole
To see the plugin in action in the real world, visit the CodeinWP website. It is running on Optimole, so you can run tests on its site speed.
You can check your site by going to the Optimole website.
Click the Check my Site button and enter your site’s URL. You will see a list of all your images and the savings that can be made on your website.
If you have a small site, there is a free version of the plugin available. But if you have a large site, you might want to consider a premium option.
It has taken you longer to read this article than it will take to get your website running super fast for your mobile visitors. So what are you waiting for?
More lazy loading alternatives
If you don’t want to set up CDN delivery of Nextgen images, there are a lot of free options you can use.
WordPress now incorporates lazy loading by default. However, you have little control over how it works. It’s usually better to use a plugin so you can fine-tune the performance.
Smush is a popular and free WordPress plugin for reducing images when you load them into your media library.
But it has the option to activate lazy loading. I have tried it on a few of my sites, and it works flawlessly. Simply activate the option, and you are done.
A3 Lazy Load is another free plugin. I have used it for a long time now on many of my sites, including this one.
What I like about it is that I can refine a lot of options. It has the option to exclude widgets, which solves some jumping issues with some themes.
BJ Lazy Load has been around for a long time. It has over 90,000 users. However, it has not been updated in a while.
Lazy Load is a free plugin with 60,000 installs. It is a free component from WP Rocket, which is an all-in-one solution for site speed optimization.
One last plugin is Lazy Load for Videos. It is a good tool to use if you have a lot of Youtube videos on your site.
What a choice! Now you have no reason at all to have a slow mobile website.
Note: I have no affiliation with this product. My Optimole review is based on my experiences as a user.
Related Reading: Free Website Checkers and SEO Tools
Share This Article