
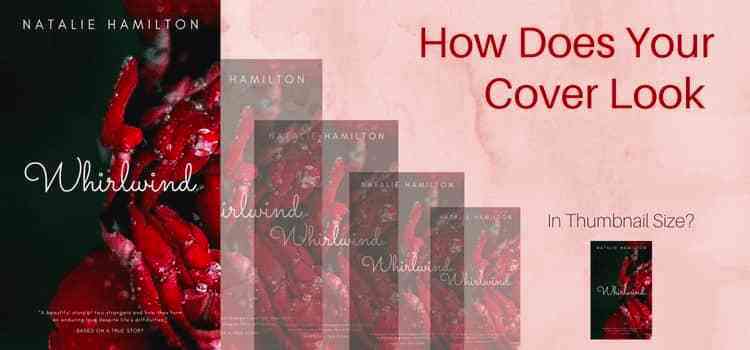
How well does your book thumbnail cover work? You might think that your cover image is fantastic. In a full-size view, it may well be.
But when it comes to book covers, the truism that people need to see something seven or eight times before they react is probably correct.
Readers looking for a new book to buy first have to notice and then click your cover to get to your buy page.
How does your tiny book cover image stack up for attracting attention?
What is a book thumbnail?
Small book cover images appear on every book-related site you possibly think of, even on social media.
So it is vital that you consider your small image book cover size when making decisions about a new book cover.
You need to pay attention to how your fonts and color choices look.
Can you read the title?
You can use Canva as a free ebook cover maker to design a mock-up cover to see if it will work well in small sizes.
Even the featured image of your book cover on your sales pages of Amazon, iBooks, Barnes & Noble, and other retailers are reduced to default thumbnails.
On Amazon, your book cover is reduced to approximately 500 x 333 pixels in the top left of your book sales page.
To put this in perspective, an extremely low-resolution ebook cover is around 1280 x 720 pixels.
But in most cases, thumbnail covers are much smaller.
That’s why you always need to check how your cover will look when reduced to these smaller sizes.
How to check your cover in small sizes
The best way to start analyzing how well your book cover works is to open your cover file in an image editor.
Then, reduce the size to create a thumbnail. Thumbnails are always quite small. Start by setting your dimensions to 90 pixels wide x 144 pixels tall.
Now you will see your cover in an approximation of an online thumbnail. You can experiment with additional image sizes.
But do not change the size by cropping the image. If you use crop mode, you will not keep the full aspect of your cover.
It is also important to remember that all sites reduce the image quality or resolution in addition to reducing the dimensions.
It is usually, at most, 72 dpi to make sure the file size is as small as possible.
If you can also change the resolution in your image editor, it will give you a better estimation of how good or not it will look online.
Understanding book cover dimensions
According to Amazon’s recommendations regarding Kindle book cover dimensions, the ideal size of ebook cover art is 1.6:1 in height/width ratio.
This means that for every 1,000 pixels in width, the image should be 1,600 pixels in height.
A cover 1280 pixels wide is generally the minimum size you should use. You can use jpg, gif, bmp, or png file types.
However, the full size of your custom image upload will never be seen online. Your original uploaded image file will be reduced to a range of additional custom thumbnail image sizes.
Each one is reduced to suit different reading devices, on-screen applications, search engines, and website uses.
Amazon automatically generates a lot of different custom thumbnail sizes on its site.
Examples of thumbnail book covers
Here are a few examples to help you understand the necessity of covers that work in small dimensions.
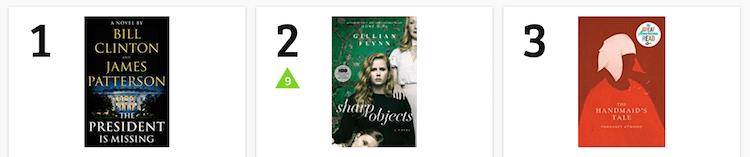
On the Top Charts page, book covers are quite small to give the chart number significance.

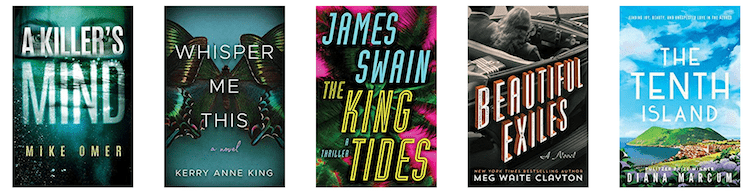
New releases show in the most common thumbnail medium view size, which is 107px x 160 px.

Recommendations are a little smaller at 90 px x 135 px.

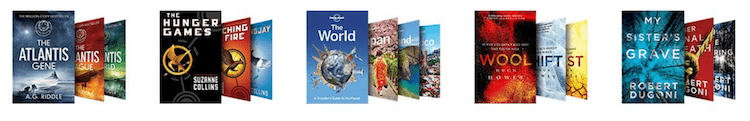
Series books are usually a maximum of 135 px high.

In the You Viewed pane at the bottom of each book page, books that were viewed by people are squeezed into a 50 px x 50 px box.
That is extremely small.

What about on your blog or website?
Your website most probably uses small book cover images to link to your book pages or in your site search.
But you need to make sure that your book images are dimensionally correct.
There are settings for your post thumbnail and standard image sizes on most blogging platforms.
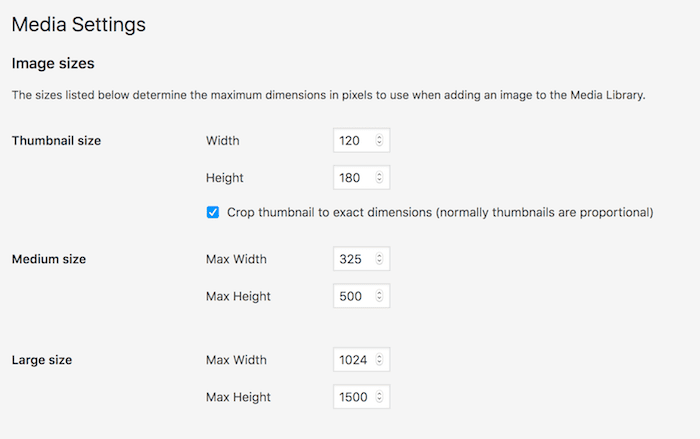
On WordPress, you need to go to Settings>Media to adjust your sizes. The default image thumbnail size is 150 x 150.
It is not practical to promote your books on your site, as it will crop or squeeze your cover image.
You should change the settings for all three sizes to match a ratio of 1.6:1, as in the image below. Importantly, check the box to crop to exact dimensions.
Most importantly, make sure your largest size is a minimum width of 640 pixels, or better still, 1024.

Here is a very quick video explaining how to change and add image size control to your thumbnail images in WordPress.
Depending on your site setup, you may need to add a plugin to add theme support post thumbnails to your site.
Judging your book cover, honestly
The best way to evaluate your cover in reduced sizes is to check it against other books in your genre.
The chances are that many of the most popular will have covers that stand out when viewed in smaller sizes.
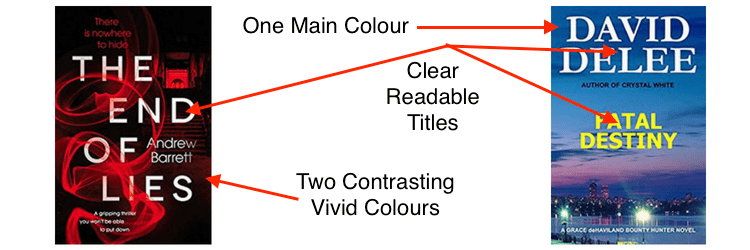
The main qualities to look for are the clarity or readability of the book title, the visual appeal of the primary color or contrasting colors, and the background image.
I chose the two covers below at random from Amazon. You can do the same for your testing.
All you need to do is go to a book on Amazon, right-click on the cover, and you can download the image.
You can see that they both have the outstanding features of a high-quality thumbnail book image.

It can be as simple as white titles on a dark background or dark titles on a light background. They are going to work better because of the natural contrast.
Also, sans-serif fonts are much easier to read when viewed in a small image.
Keep it simple
In the end, the best covers use simplicity.
Covers that are busy with a lot of text and graphics often become a thumbnail blur and are not very user-friendly.
Another huge factor is the quality of your original image.
Some sites have a 2Mb limit, but if there is no limit, upload the highest-resolution image you have.
If you upload a low-resolution cover image, sites will automatically apply lossless or lossy compression to reduce your image.
Even if your image dimension size is the maximum possible, but only 72 dpi, this low resolution, when compressed, results in even lower resolution and fuzziness.
It is far better to upload custom files that have a high-resolution larger image of 300 dpi.
They will then keep most of the clarity and sharpness when compressed.
Summary
Your thumbnail cover is what is going to attract readers to consider buying your book.
Therefore, you should take great care when choosing your cover design or discussing ideas with your book cover designer.
It might look absolutely fantastic in full-size viewing.
But until you reduce it to the size the real world will see, you can’t make an objective decision.
You can use free book cover creators to experiment.
The same applies if you have a book trailer for people to view on YouTube players.
YouTube videos are excellent for book promotion. But take care when you create YouTube thumbnail images.
Check your YouTube thumbnail templates and sizes for clarity.
You can set a featured image to any part of your trailer for your video’s thumbnails.
But be aware that YouTube thumbnail sizes can vary from device to device, so always check that it works well on all screen sizes.
Always reduce your potential cover designs to small sizes and low resolutions for use online as part of your evaluation.
Your book cover needs to shine to get noticed. So make sure it is highly noticeable and that it really stands out from the crowd.
Related reading: How To Make A Book For A Gift Or A Keepsake





Good post!
But—and I’ve been correcting people about this for at least 15 years—it’s PPI *not* DPI. There are no Dots in digital images; only Pixels. Hence: Pixels Per Inch (PPI).
And why are you linking your “72 dpi” reference to mouse measuring? That’s not where “dpi” in relation to digital imagery comes from. It comes from the worlds of scanning and printing.
Otherwise, great post! ;-)