
Adsense and Core Web Vitals can work happily together despite what you might read.
Yes, at first, I struggled with site speed and slow loading for pages with Adsense, especially on mobile.
But with a few tweaks and learning how Google calculates Core Web Vitals (CWV), my sites are now getting all green signals on Google Search Console (GSC).
The most valuable lesson I learned was that speed testing sites, including PageSpeed Insights, are not very reliable and can often be misleading.
Proof that Adsense can pass Core Web Vitals
The biggest factor in getting good CWV scores for your Adsense pages is improving your Time To First Byte. More on how to do that later.
Second, if you have an Adsense ad at the top of your pages, you need to use CSS to allow space for the ad.
Last is limiting the number of ads on each page, so Adsense Auto-Ads is not a good move.
I insert two ads on my mobile version and three or four on my desktop, depending on the page length.
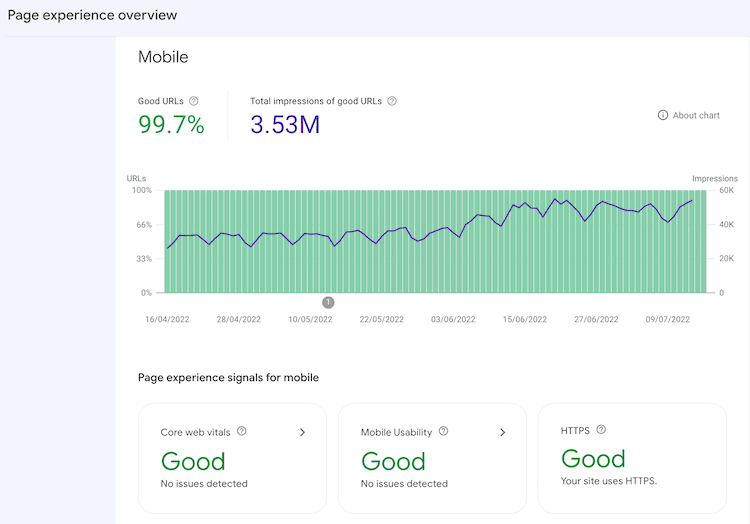
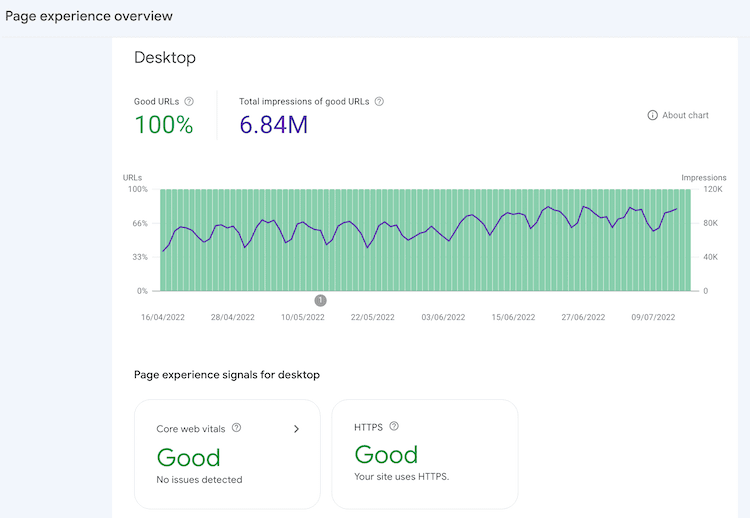
Here’s what my Google Search Console Page Experience Reports tell me.


As you can see, every indicator on both mobile and desktop is green.
But to get these reports, you need to have a reasonable amount of monthly traffic. Google doesn’t say how much, but this article explains why you might not see any data.
If this is the case for you, there are other ways you can test your site.
1. Check first without Adsense
The first step is to test some pages on your site that don’t have Adsense ads.
But make sure you use an Incognito Window for all your testing because it will be much more accurate.
First, test your site and pages with WebPageTest. If you pass, move on. If not, you’ll need to fix any issues.
You can test with tools like PageSpeed Insights or GTMetrix. But the one problem is that most sites have a Cookie Consent banner. So, all your testing will always include the scripts for the banner.
The better and best way to check is to use Developer Tools.
Run a Lighthouse report (which is the same as PageSpeed Insights) with your cookie banner. Then, test again after you close the banner.
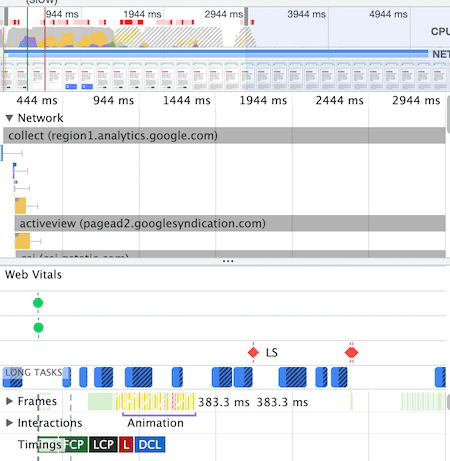
Then, do the same with the Performance report.
If the result is far worse with the banner, you might want to find a better plugin or find a way to improve the loading time.
But here is what you should see if your site is reasonably well-optimized.

If you see red warnings for cumulative layout shifts, you should check to see where they occur. But unless they are large shifts, they are not always a problem.

Time to Interactive is not usually a concern.
It is often caused by Google Analytics, especially if you have both Universal and GA4 scripts running.
It can also be that you have scripts running in the footer.
If you get all the green signals as above, then your site is well-optimized.
2. Checking your Core Web Vitals with Adsense pages
Do the same tests again, but use pages where you have inserted ads.
If you have the problem of no data appearing in your Page Experience Report on GSC, these tests will help you.
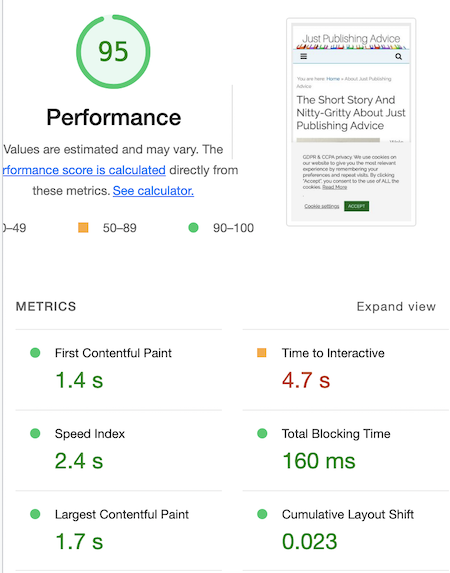
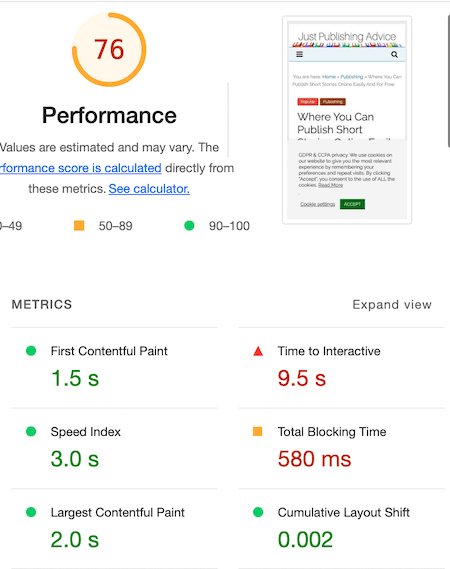
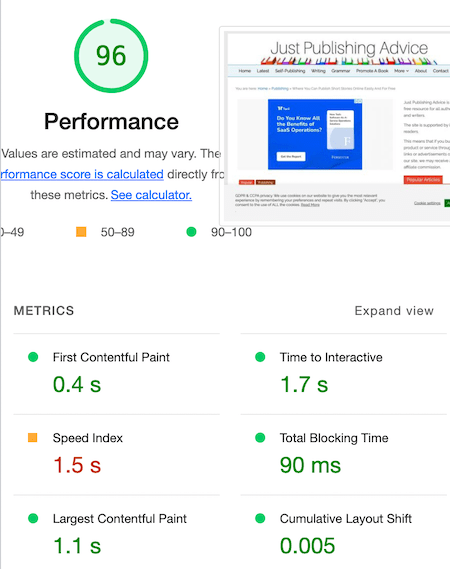
Here are Performance and Lighthouse Reports for mobile and desktop on my live site so you can compare them with your site.

You can see green scores for Largest Contentful Paint (LCP) and First Input Delay (FID).
But, yes, there are red warnings for Content Layout Shift (CLS). These are from the Adsense ads inserted lower on the page. But I’ll show you soon why these are not usually a concern.
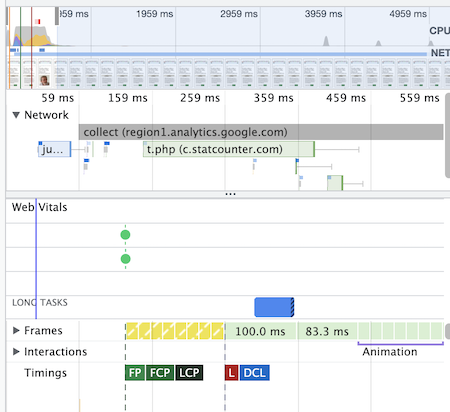
Now, let’s look at the Lighthouse reports.

The red warnings look bad, but these factors, Time to Interactive (TTI) and Total Blocking Time (TBT) don’t count at all for CWV. So they are of no concern.
The three main priorities are LCP, FID, and CLS. As you can see, the CLS warnings in the performance repost were very small, so they are no problem.
As long as you are below 0.1 for CLS, you’re fine.

Again, every main CWV factor is green, and all pass Core Web Vitals with Adsense.
What it proves is that you shouldn’t be guided by the Performance number, especially for mobile. You can pass CWV with a score of 45 or 95.
I have pages that almost always have a score of 45-65, and they all pass the Page Experience report.
If your testing gives you similar results to mine above, your pages and site will probably pass.
It’s just that you can’t see the data on GSC to verify it.
4. One last test
But there’s one other very simple test you can do.
Grab your phone and turn off the wifi.
Now, check a few pages on your site using cellular data.
If they take longer than one second or more to load, you have work to do.
4. It’s often all about Time to First Byte
Okay, you tried all the tests, and your site fails Core Web Vitals with Adsense.
But so often, as I have discovered, it’s not your site structure, theme, or even plugins; it’s your Time to First Byte (TTFB).
In fact, TTFB is going to become a new CWV signal. So it’s more important than ever.
Don’t panic- there is a solution that works. Well, it works for me, so hopefully, it will work for you, too.
Like you, perhaps, I really struggled for months with Adsense, causing problems with CWV.
But, I stumbled upon a quick and relatively easy fix that solved many of the problems. It’s using Cloudflare and changing your caching plugin.
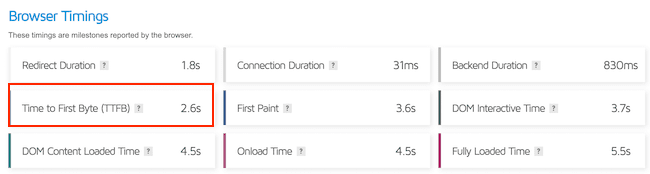
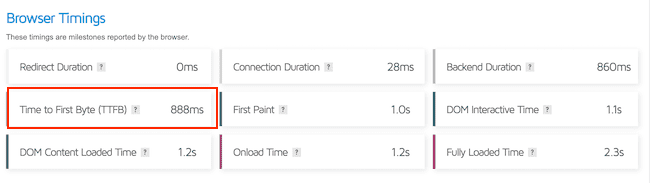
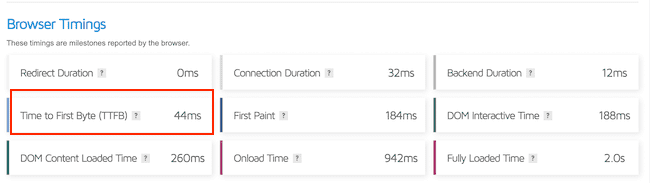
With these two changes, I reduced my TTFB from around one second (or even more on some sites) down to under 50ms.



You can check your site with GTMetrix to get the browser timing data as above.
The best part is that you don’t need a super high-speed host server. This fix will work on most shared hosting server accounts and on sites hosted anywhere in the world.
5. The fix – Cloudflare and Super Page Cache for Cloudflare
If you’re not using Cloudflare, you should be.
Not only because of the speed benefits but also because of the security of Cloudflare’s firewall.
This post is not about how to add your site to Cloudflare. But you can find a tutorial here.
Once your site is on Cloudflare, you can add the Super Page Cache for Cloudflare to your WordPress site or, better still, your testing site.
It uses the Cloudflare Cache Everything page rule and works pretty much out of the box. So you won’t need to change many or any of the default settings.
The only word of warning is that you can only use one caching plugin.
So before installing, you must disable any caching plugin you currently have on your site, such as W3 Total Cache or Super Cache, for example.
However, you can and should keep using Autoptimize to minify and aggregate your CSS and JS.
Autoptimize integrates and works seamlessly with Super Page Cache for Cloudflare.
It sounds like a bit of work, and it is, but it’s worth the effort.
If you are not sure, check the reviews for the plugin as well as the support requests, which are always answered promptly.
All I can say is that this caching plugin solved 95% of the problems I was experiencing with Adsense slowing down my site.
By simply reducing TTFB, other issues such as LCP, FID, and CLS diminished or disappeared.
It’s because the second or so that you will save on your TTFB allows your Adsense code to load much earlier.
Please note that I have no affiliation with Super Page Cache for Cloudflare. I am only a user and enjoy the benefits it offers.
6. Other quick tips
If you have ads above the fold, you need to reserve some space using the CSS height attribute.
If you use an Ad Inserter, it’s easy. Just edit your CSS settings.
![]()
But if you want to hand code, you can add this line to your Adsense code, just below the line, <ins class="adsbygoogle".
style="display:block; min-height: 280px"
You might need to experiment, but between 28o and 300px usually works well for desktop ads.
The last tip is don’t duplicate your Adsense JS script.
Only use this part of your code on the first ad on a page, then delete it from any following ads.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxxxxxxxxxxxxxx"
crossorigin="anonymous"></script>
If you have different ads on desktop and mobile, use the script above on the first ad for each version.
Is it all worth the effort?
As always, the answer is it depends.
Some say that Core Web Vitals is not a huge ranking factor.
But Google’s John Muller said this about CWV:
It is a ranking factor, and it’s more than a tie-breaker, but it also doesn’t replace relevance.
I can only say that from my experience, improving my CWV has helped to get higher rankings for queries on Google Search.
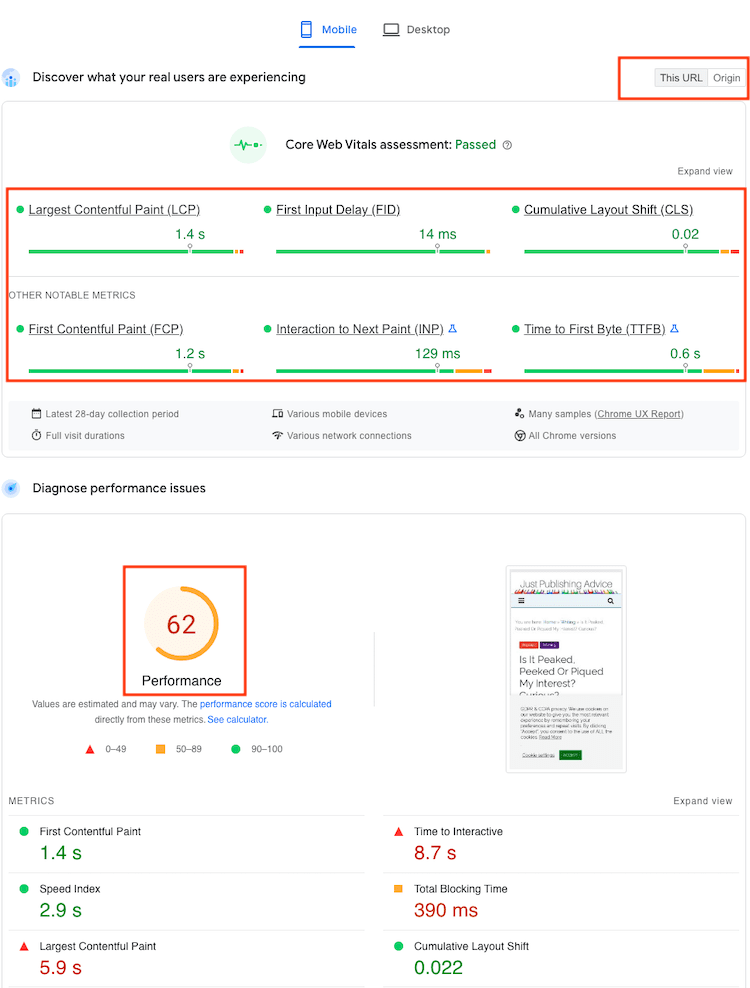
And here’s the real proof that PageSpeed Insights is not the best way to check.
In the image below, you can see that the CWV assessment is for “This URL” and not an origin average.
All the real user CRUX (Chrome User Experience Report) data is green. So, this page is fast and passes all tests with Adsense loading.
But look at the PageSpeed Insights performance report below. It’s 62, which means awful.
The real LCP is 1.4 seconds, but PageSpeed Insights lab testing shows 5.9 seconds!
It is a perfect example of why you can’t trust lab data speed tests.

Because I am certain that my site’s pages are fast, it has helped me get more organic traffic, and my Adsense earnings increased.

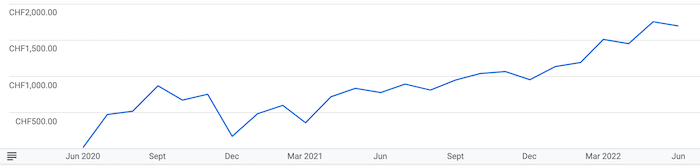
There are lots of tests you can do and data you can collect. But for me, the graph above is the only one that counts.
I implemented my fix over a year ago, so the result is pretty clear.
Getting Adsense to play nice with CWV has increased not only my organic traffic but also my income.
Conclusion
If you use Adsense on your site, you know that it can be challenging at times.
Bloggers new to Adsense quickly discover that relying on traffic from social media often causes invalid clicks.
To succeed, you need quality traffic from search engines, so you need excellent SEO.
Improving your Core Web Vitals with Adsense is only one small part of good SEO. But any improvement you can make is always a plus.
Yes, you need some technical ability, and it will take time to learn how to use and adapt your habits with this aggressive caching plugin.
But for me, it works extremely well and has certainly been well worth the effort.
Related reading: How To Check For Invalid Traffic In Your Adsense Account
Share This Article