
Are you having problems with a Facebook share with no image, only a gray box?
Missing images on Facebook shares are a common but frustrating problem.
Perhaps you spent hours creating your new blog post or book promotion article and want to share it with the world. But when you hit the share button on Facebook, all you get is a boring gray box.
Don’t worry; you’re not alone because it happens occasionally. Here are three easy ways to solve the problem: using a URL, a debugging tool, or renaming your image.
About Facebook images
There is no problem with Facebook when you upload an image in full size.
These could be for profile pictures or a cover image for your Facebook page.
Facebook immediately renders any directly uploaded photo to suit Facebook picture sizes and aspect ratios.
It stores your images on your page.
If you write a new post and directly upload an image, there is usually no problem.
But you should know that your image will not have a link attached.
This is not great for mobile users.
You have to manually add a link at the end of your text.
But it is often so small that it is difficult for mobile users to click.
It is a better idea to use a link image to create a new Facebook post with your blog post or article included.
You can share any page on the Web, including a post on your blog or website, by pasting the URL or using a sharing app.
Facebook scapes the page and pulls the text title, description, and image.
However, the image is not stored on Facebook.
Facebook pulls the image you see on your post from your blog or shared post.
It works the same for a personal profile or business page.
It doesn’t matter if you use a share button on an external website or paste the site link into the Facebook post editor.
When you share a page link, it will appear on other Facebook users’ news feeds with the correct text and an image.
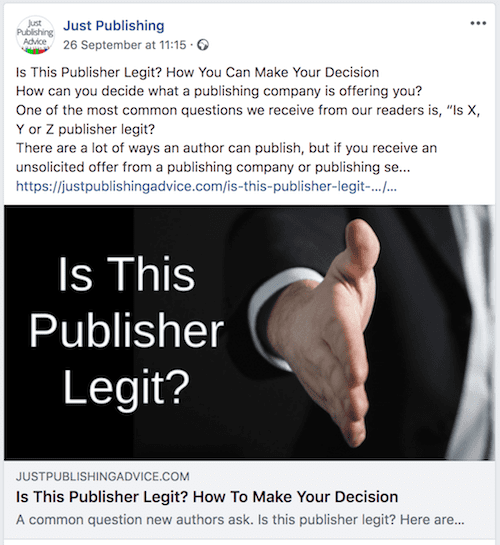
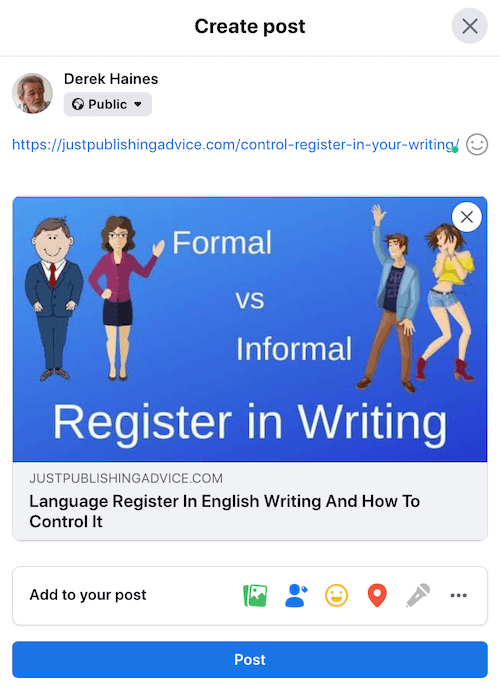
It will look something like the image below.

When you share a page successfully, you will see three separate parts.
At the top is the text of your shared page.
Next is the image. When rendered correctly, the image is also a link.
It makes it much easier for someone using a mobile device; all users have to do is tap on the image.
Lastly, there could be a box for SEO meta content. It will only show if the external page includes these meta-description tags in the original post.
But occasionally, there are Facebook gremlins at work. These are the result of some background code tags going wrong.
Sometimes, it can be a general problem with Facebook not loading images correctly. Before you try to fix the issue, check other Facebook pages and profiles to see if it’s a widespread problem.
If it is, wait a few hours. Facebook usually resolves problems like this quite quickly.
Facebook uses a system based on Open Graph tags (OG).
These meta tags set the parameters for all the text and Facebook image sizes in a shared post on Facebook.
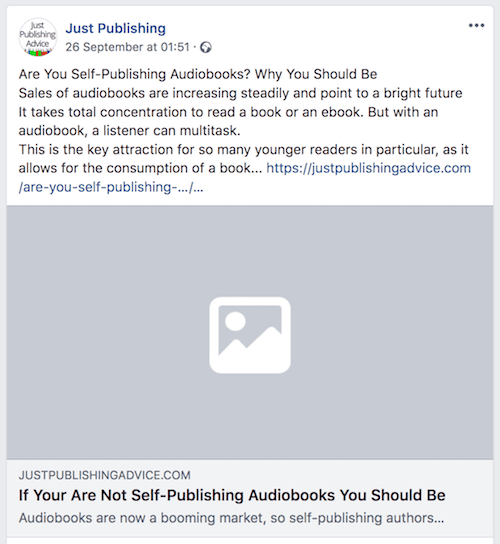
When the OG image tag for the image upload display sizes goes wrong, Facebook loads nothing or a grey box in place of the image.
It can also happen if your image is smaller than 200 pixels.
These are the two possible results when this meta property OG image content tag for your image URL is malformed. One is a gray box, and the other is no image.


Both results will get you a lot less attention and engagement for your post.
Some social media marketers say no image, no clicks.
The expression is very true, so you need to fix the problem with your Facebook shares that do not show images.
Fix 1. How to repair a Facebook post with a missing image
The easiest fix for a Facebook post image not showing is to add a new post by using the URL of the page you want to share.
Not sure how to copy the URL link from your blog post? You can read our article on how to copy and paste a URL link.
Go to your Facebook post editor on mobile or desktop.

Where it says What’s on your mind, or Write a post, paste your page link to your blog post.

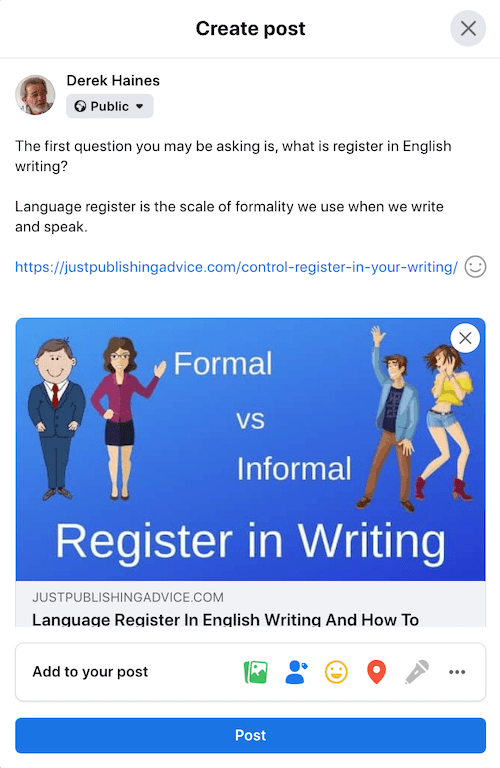
You can see my pasted URL link at the top. It might take a few seconds, but if your image renders, your image and link previews are okay.
The next step is to add your text. If you wish, you can overwrite the URL link because your image will be the link.

Now, you can post your shared link, and everything will work correctly. You might also want to delete your earlier post with no image or a greyed-out box.
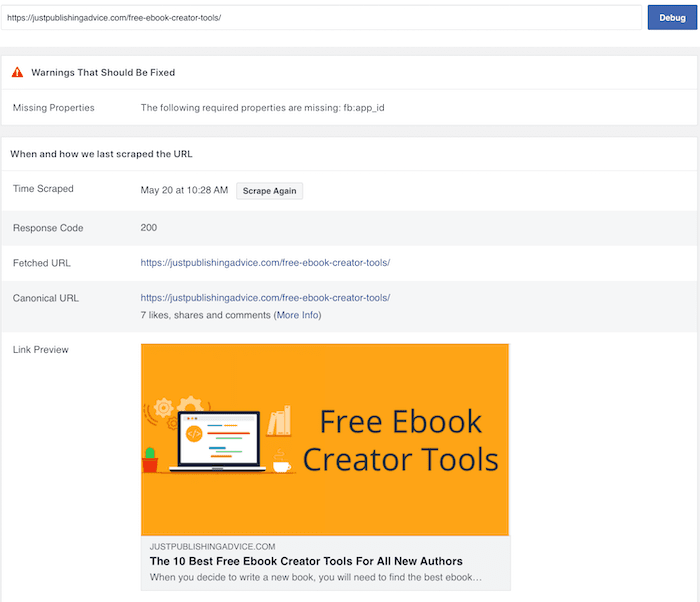
Fix 2. If there is still no image, use the Facebook Debugging Tool
If step one fails, there is another way to get Facebook to recognize your image.
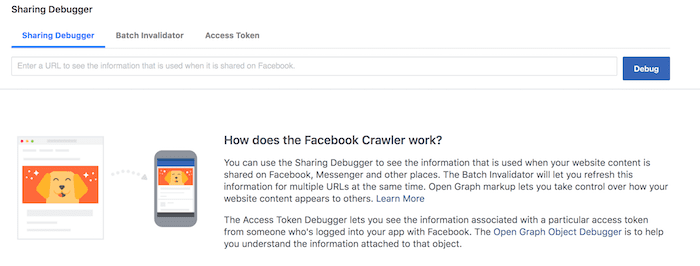
You need to go to a Facebook developers page called the Facebook Debugger.
It is also sometimes called the Facebook Link Debugger or link scraper.
If you want to copy the address, it is ‘https://developers.facebook.com/tools/debug/sharing/’
When you reach the debugger tool, you will see this screen. From here, you can ask Facebook to fetch new scrape information.

Enter your URL link and then click Debug. The debug tool will try to correct your open graph meta tags.
If you do not see your image on your first try, click Scape again once or twice.

When your image appears, you will know that Facebook can now correctly see your image tag and dimensions.
If you see an error message for missing: fb:app_id, you can ignore it. You can read this explanation by Yoast and why it’s of no concern.
Now go back to step one, share your blog page again, and your post will work perfectly.
Fix 3. When all else fails
If you get a grey box after steps one and two, the last resort is to rename your image on your blog or website.
Doing so will tell Facebook to start a new scape of your blog page, which will almost always work.
To do this, delete your featured or first image from your blog.
Now save your image with a new file name. For instance, if your image file name was flossy.jpeg, change it to newflossy.jpeg.
Also, ensure that your image is larger than 600 x 315 pixels, preferably more than 1200 x 630 pixels.
Now, upload your image with the new file name to your blog post and re-publish it.
Then use step one again, and your Facebook post should now have an image.
Note: If all of these steps are unsuccessful, it is almost always because Facebook has a technical problem, which happens occasionally. The only solution, in this case, is to wait for Facebook to resolve the issue.
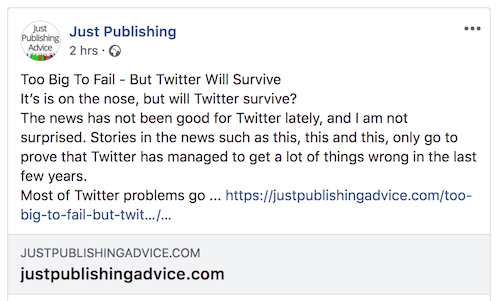
Like Facebook, X (Twitter) can sometimes fail to load images correctly.
Here’s an example.

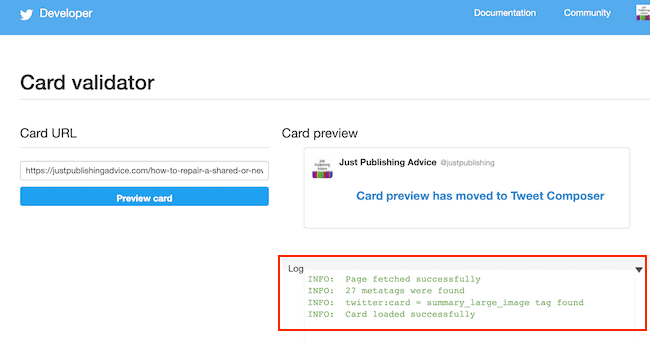
X also has a debugging tool if you have problems like this with images not showing.
The Twitter Card Validator works in a similar way to the Facebook debugger.
To check, paste the URL of your sharing page.

Look at the log entry. If all lines are green, you can fix the issue.
But X changed the way debugging works, so you will now see a warning: Card preview moved to Tweet Composer.
The new way to check that your image renders correctly is to open the Tweet Composer (new post) and paste your URL.
If your logs were green, you should see your image appear, and you can then click discard.
Now go back to your original post with no image, and open it.

Your image will now work correctly, and there is no need for you to repost your share.
The same process of image rendering occurs on most social media sites.
If you use LinkedIn, the LinkedIn Post Inspector works in a similar way to the Facebook debugger.
You should share and promote your blog posts or book promotion articles on social media.
But your image must render correctly, especially for phone and tablet users.
There’s no reason to settle for an ugly grey box on your social media shares.
For authors, there is also the issue of resized and cropped book covers on social media.
Unfortunately, there is not much you can do to overcome this problem apart from designing landscape promotional images.
Summary
Images on your Facebook page, such as your profile photo or a Facebook event cover photo, are stored on Facebook.
You will never have any problem with these directly uploaded images.
If you run a Facebook ad, your single image is set to the recommended pixel width setting. Your ad image will fit and work correctly on Facebook.
However, social media images on shared posts from an external page, such as a blog post, are stored elsewhere on the Internet.
This is what can cause the problem of a Facebook post image not showing. Facebook only renders a copy of an external image.
But the process can go wrong from time to time.
It is also why you sometimes see small square images cropped on top and bottom instead of full-size images on Facebook posts.
This is because the image dimensions are less than what Facebook requires to render in a larger size.
It is a good idea to use high-quality images in your blog posts. But keep them to moderate file sizes.
If you use royalty-free stock photos or any free images, make sure you resize them appropriately.
If you are unsure about image dimensions, you can use this cheat sheet to check.
Related reading: How To Add Your Text To A Picture, Photo or Image For Free




I’m having an issue with my blog posts. The preview shows a thumbnail picture but when I post it disappears. So there is no picture on my post. I talked to my web developer and he thinks it’s something with Facebook algorithms. I already changed the picture to 1200×628 and still not working after debugging. Any other advise?
You can try looking at your source code. Check that your blog is generating the correct Open Graph tags. You should see 4 property=og:image tags. 1 for the image, 2 for the image dimensions and 1 for secure a URL if your site is https.
If you don’t see these tags, then the problem is with your blog and not Facebook. But if you see all 4 tags, then make sure your image is selected as the featured image.
Another possibility is if you use two plugins or a theme that are both generating duplicate OG tags. This can obviously cause issues.
Hi @Derek Haines, I have this issue since a couple of days. In the share box, the thumbnail displays but won’t on my facebook page. But when I click on the (circled i) related to informations about the website on the facebook page on the previous shared links with thumbnails, I can see the mini thumbnail of the new links shared. I’m becoming crazy!! I don’t know what to do.
[FIXED] I used for the first time since 9 months, the url shortener web browser add-on and it worked !! Thank you DEREK HAINES for your new article.
Glad to hear all is working.
Have you tried Fix 3? It sounds like your featured image on your blog might be too small, or the file name is causing a problem.
Replace your image with a different larger image and then check with the FB debugger. If there are no Open Graph errors, it should work.
It’s not my photos. It’s a Grey box on posts coming in. When I do get a pic it won’t allow me to tap on it to enlarge it– please help
There’s nothing you can do for other people’s posts and shares, Debbie. You can only fix your own Facebook posts and shares.
When I (or anyone else) tries to share my business page by creating a post using the share button (for example, the Share button by my Page’s background picture), the resulting post doesn’t populate with a preview of my page and it is not clickable.
Instead of a link and a clickable preview there’s just an unclickable grey area with my page name in it. This problem also exists if I try to share my page through a private message.
If I manually copy the URL and paste it into a message or post, the link works ok, but the grey, non-populated preview is still there.
The debugger tool is not useful as it can’t scrape FB URLs. Facebook chat support reviewed my problem and couldn’t solve it. They referred me to the purgatory of general “Report a Problem” email. I did that days ago and have yet to even get a confirmation message.
Any ideas would be appreciated.
Any ideas?
Hi Charles. The problem could be with your original images. If you post from your blog, scrape your blog page. The problem of no image is usually caused from where the image originates.
I’m having the same problem and I’m wondering if you found out how to solve it.
Hi Derek,
My client’s account problem is driving me crazy. We have change the main image on our website and social media accounts, however, when replying a comment with our website link on both Facebook and Instagram, it shows the older image. I was able to see via inspecting the page, that the image has an external link to that image. Where can I find that image and update it, please?
Adriana
Hello Adriana. Yes, issues like this are common on Facebook It’s also very hard to find the source of the problem with dev tools. All I can suggest is that you change the source image. If there’s an external link on the image, that is the problem. Try to copy the image, rename it, and then add it back as a new image on Facebook.