
If your blog is slow, you will lose readers fast. It will also harm your SEO. That’s why you always need to do a website speed test.
Here are ten free page web speed test tools for you to make sure your website or blog is delivering fast page load times for your readers.
Each site speed test has different ways of measuring website performance. You should never trust only one tool for definitive speed test results.
The best way to check your page load time is to use various tools and test from multiple locations.
You can fix a slow site
If your site is slow, the leading causes are page size, large images, plugin javascript, and social media widgets.
With the tools below, you can check and improve on these critical areas.
If you have the technical know-how, you can also improve your use of javascript and CSS by using caching and minification.
Here are my recommended apps and websites for checking and improving your site speed.
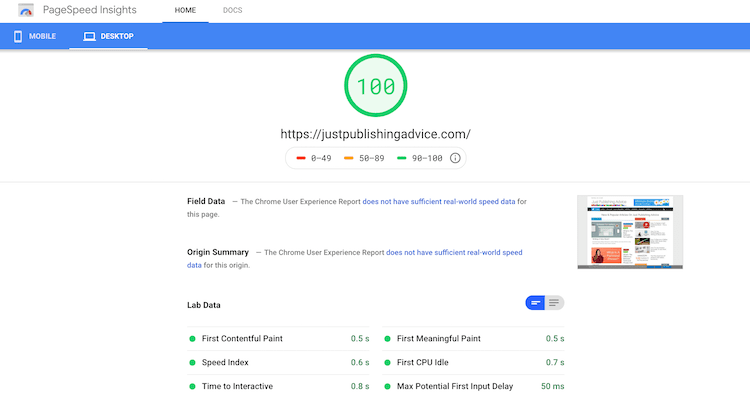
1. Google Page Speed Insights
Google Page Speed Insights used to be the benchmark tool for performance monitoring. But in recent years, it has become a bit old hat.
While it gave you basic details, it was sometimes hard to understand what it was recommending that you do.
But the new updated Google Pagespeed Insights now delivers more realistic data about your site’s loading times. Especially for mobile site speed, which is becoming a real issue for many websites.
So I can now say that it is not so old hat anymore and is well worth using its website speed test tools to monitor and improve your site speed.
If you use Google Analytics, you will know that Google checks page speed. But it averages your speed rating by including some countries and locations that are well-known for having awfully slow download speed.
So Pagespeed Insights is a general guide, but it is still not the most accurate way to check your site’s Internet speed.
If you get a good result, then fine.
But it is worth the effort to dig deeper if you have a lower grade. There are better tools available with more advanced features, as you will see below.

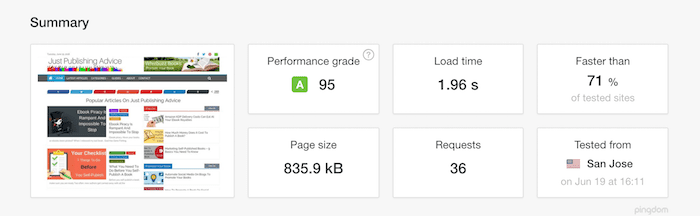
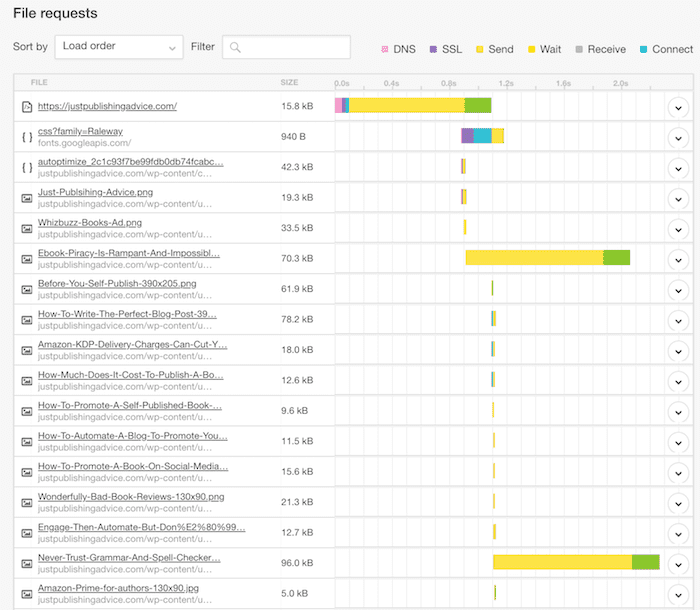
2. Pingdom
Pingdom is one of the best-known page speed test checkers.
It is a very accurate website speed test and gives you an excellent indication of your web page speed from four different locations around the world.
The waterfall chart is very useful in finding parts of your page or site that could be slowing things down.
The only downside is that it is very popular, so sometimes you have to wait in a long queue before your page is tested.


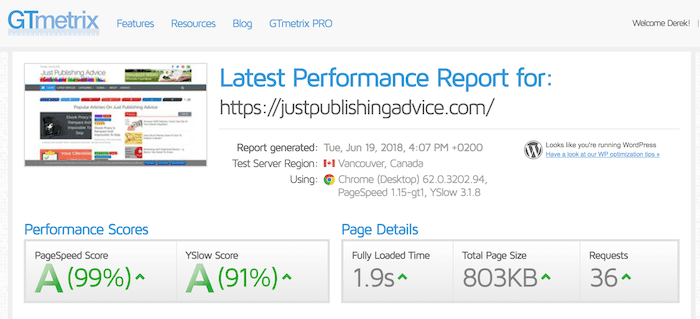
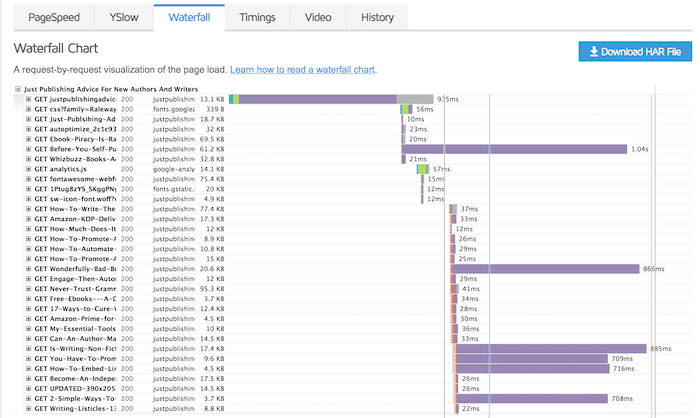
3. GTmetrix
GTmetrix is one of my go-to apps for checking my sites.
It offers tests from seven locations around the globe and gives you the most information of any free web performance service provider.
You can also set up free website monitoring to check daily and receive weekly reports by email.
The best feature is the multi-step waterfall report. Click on any part to get more detailed information. In this chart, you can quickly find elements that need your attention.
These are often social media tools on your sidebar, such as Facebook Like buttons and sharing widgets that are the speed killers. Also, look out for large images that can also reduce speed dramatically.


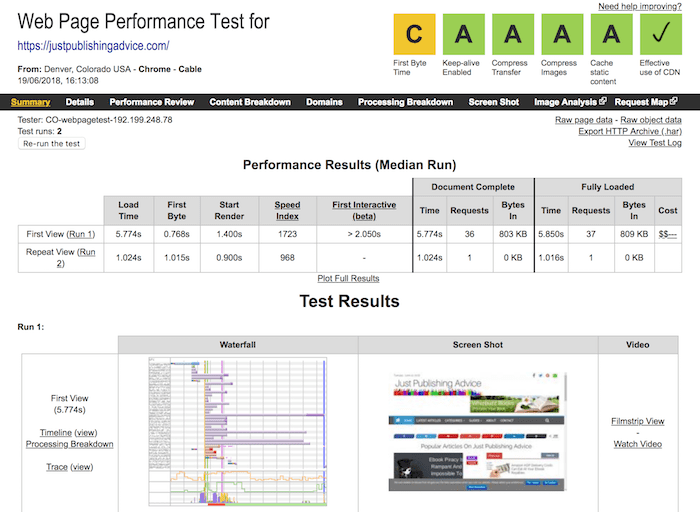
4. Web Page Test
Web Page Test is highly regarded by pro bloggers.
You can run a test almost anywhere in the world and on a whole range of browsers and mobile devices.
A test takes a little while to run, but it is worthwhile because of the maximum amount of tests it can run and the fact that it is scoring how a real browser works.

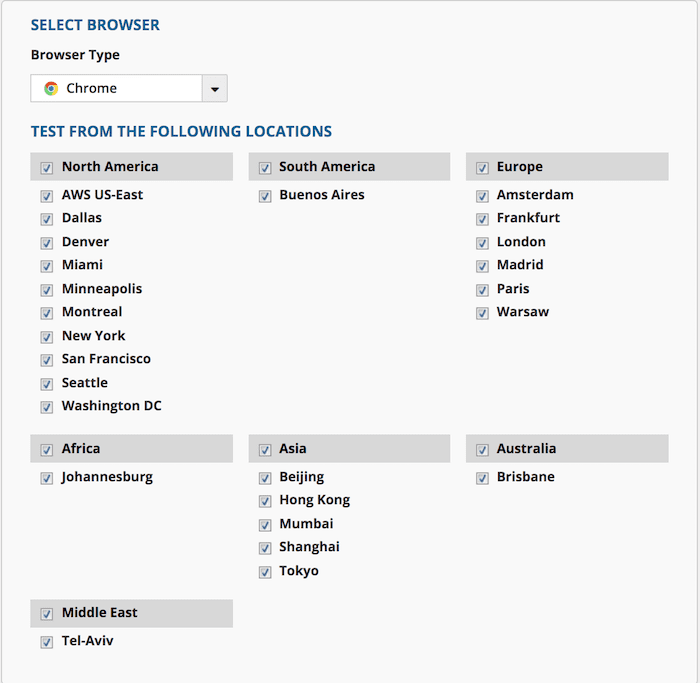
5. Dotcom Monitor Tools – Website Speed
Dotcom Monitor Tools -Website Speed does one thing that the others can’t do.
It can test your site’s speed from multiple testing locations around the world in one simple test.
There is always a variation in reliability and speed in different countries.
With Dotcom-Monitor, your test work can be judged across the 24 locations. Just because one country is slow doesn’t mean that your site is too.
You can also select different browsers for your tests.

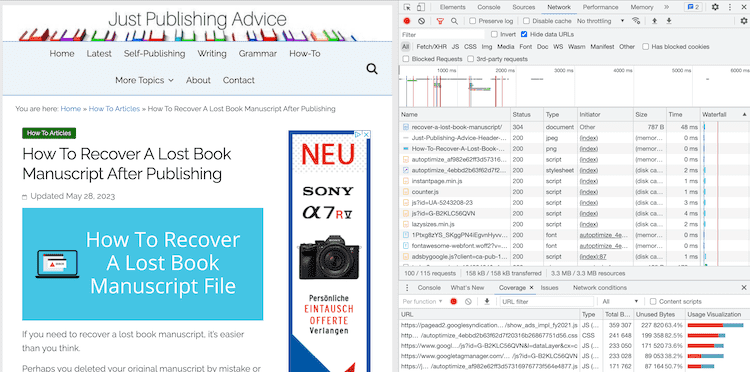
6. Chrome Developer Tools
One of the best tools to check and monitor your website speed is right under your nose.
If you use Chrome, Firefox, or Vivaldi, all you need to do is open your browser’s Developer Tools.
Then select Network from the top menu.
Now click CTRL + R to run your speed test.
You can change to do your mobile website speed testing by clicking the device icon in the top left of the top menu.
Another feature is in the Coverage tab in the bottom pane. It lists each element that is loading, with its size and unused components.
There are many other options and parameters you can set and test.
For Safari users, you can do the same test by using Safari’s Web Inspector in its developer tools.

7. Statuscake
StatusCake has a basic speed test facility, but this is not its best feature.
What it does very well is to measure your site’s time to first byte (TTFB). You can leave it running to see how fast your host’s server is performing.
TTFB measures the duration from the user or client making an HTTP request to the first byte of the page being received by the client’s browser. Half a second is considered to be very good performance.
The app also keeps a basic record of any downtime on your server.

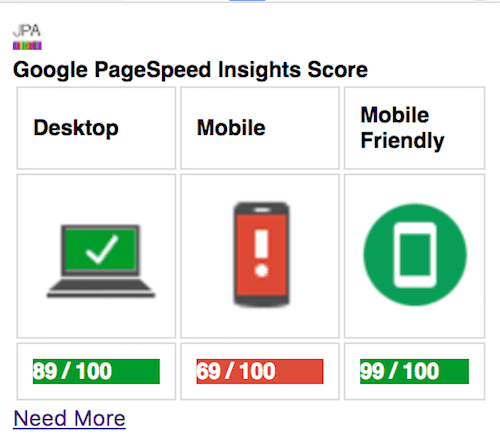
8. Google PageSpeed Insights API Extension
This is the Google PageSpeed Insights free Chrome extension website speed test that gives quick but basic information about your website performance.
You use it while you are on your site, and with just one click, you can see where any problems might be.
While it measures only three parameters, you can click through with the “Need More” link.
It’s a handy tool to do a quick daily check.

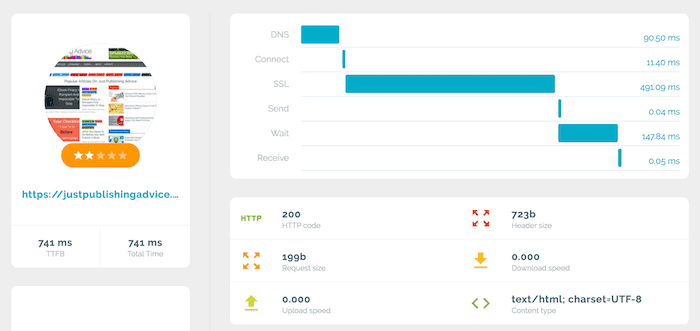
9. Bytecheck
Bytecheck in another app to check TTFB.
There is nothing fancy about it, but it does the job it is designed to do.
But it does a little more than Statuscake because it breaks down the process of receiving the first byte into six parts so you can see exactly how your server is reacting.

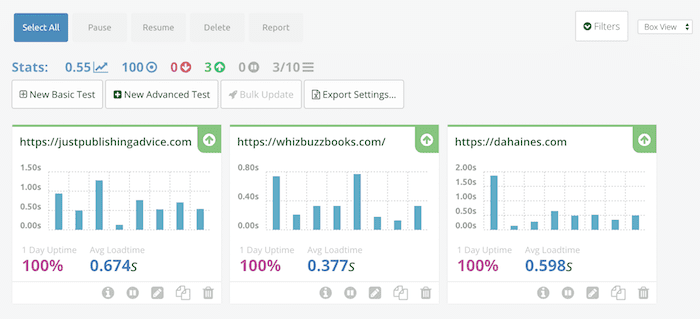
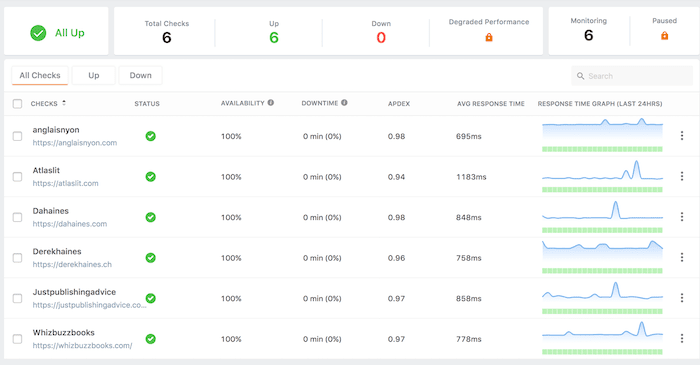
10. Freshping
Freshping makes it easy to monitor your site and average response time.
You can add up to 50 sites with the free version of the app. Once you set up your sites, there is nothing else for you to do other than take a look each day to check your site’s status and health.
The one feature I really like in this app is the Apdex score. It is a scale of end-user satisfaction.
Freshping is also a downtime monitor and will alert you if one of your sites goes down for any reason.

Conclusion
Website speed performance shouldn’t be confused with your Internet connection, upload speeds, or how fast your computer can receive information.
If you want to check your own Internet connection speed, you can use a Speed Test such as Ookla.
This will perform a test using your IP address to check how fast you can receive from the Internet and then a second test to check how fast your computer can send to the Internet.
The ten apps listed above are all excellent free tools to help you monitor and improve your website or blog’s performance.
Related Reading: The Six Best Free Backlink Checkers For Everyday Bloggers To Use
Share This Article