
Hidden deep in Amazon’s KDP help section is a page titled, Supported HTML for Amazon book descriptions.
It might not sound very exciting and maybe a bit daunting for those without an idea about HTML.
But it is extremely useful and offers a very simple way of making your book descriptions stand out and attract attention.
For those unfamiliar with HTML, it is a code or tag that can be used to enhance text characteristics.
It’s very easy to do
Don’t panic, though, as I will show you below how easy it is to enhance your Amazon book description.
One note first. This method will help you modify your book description from your KDP dashboard.
Select your book, and go to your book details page.

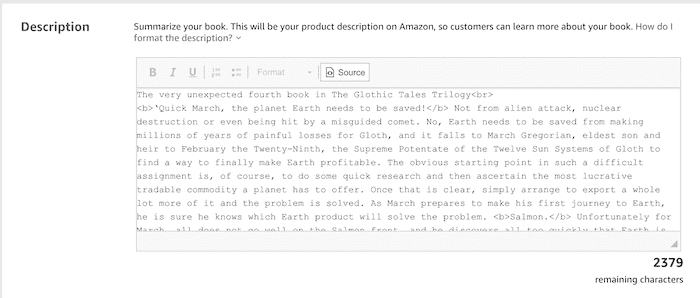
Scroll down to your book description.
Click on the Source button, and you will be in HTML edit mode.
Now you can add some HTML enhancements.
Note that this method will NOT work if you edit your book description in Author Central.
You can certainly use HTML for Amazon book descriptions in Author Central edits.
But you need a little HTML knowledge than this article covers.
A better-looking book description in less than five minutes
It’s quite easy to make your book description more attractive to a potential reader.
You want people to buy your book.
So anything you can do to make your book’s sales page more appealing is worthwhile.
Let’s get started.
Add a few HTML tags, and see the difference it makes
I will take a bland book description and add a new attention-grabbing headline.
I’ll italicize a few review quotes. Then make the last line a bold attention grabber simply by adding some HTML tags.
<h2>When it comes to love, it’s never too late …</h2>
<i>..anticipated a sad story of death….but just the opposite…</i>
<i>I thoroughly enjoyed this book. In fact, I hated to see it end.</i>
<i>Wow, some people have the ability to make you feel the story through their words.</i>
<b>Life has the habit of delivering its twists at the most unexpected times.</b>
You can see the code I have added at the beginning and end of the lines of text I want to modify. <b> makes a line of bold text. <i> makes a line italic. <h2> was a surprise because it makes a line extra bold.
The most important part here, and what Amazon does not explain on its HTML page, is that you MUST close these tags correctly.
You can see from my example above that I open a line with <b>, and then at the end, I added a forward slash. </b>.
If you don’t add this forward slash, it won’t work.
If you want to modify your book description, you can simply copy and paste the codes from my example above.
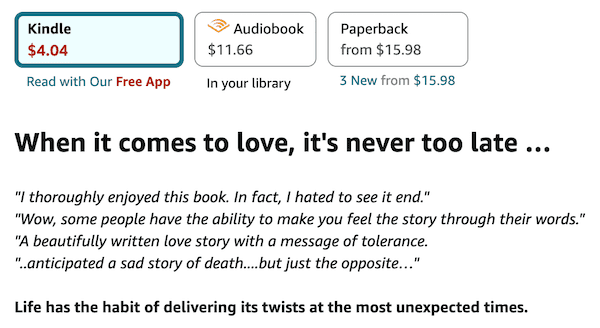
The result?
What did these small HTML tags do?
Here is the result below of my book on Amazon.

Lastly, I would recommend that you edit your book description in a text editor.
Don’t do it directly online in your KDP dashboard.
Copy your book description, paste it into a plain text editor, and make your changes.
Then copy and paste it back into your book details on KDP and republish.
If you make a mistake or something is amiss, don’t worry. Just wait for your book to become live (usually only 6-12 hours) and try again.
Once you get the idea of how to use these HTML tags, it’s quite easy.
It only takes a few minutes to make your book descriptions stand out from the crowd and help attract book buyers’ attention.
Is there an easier way?
Yes, there is.
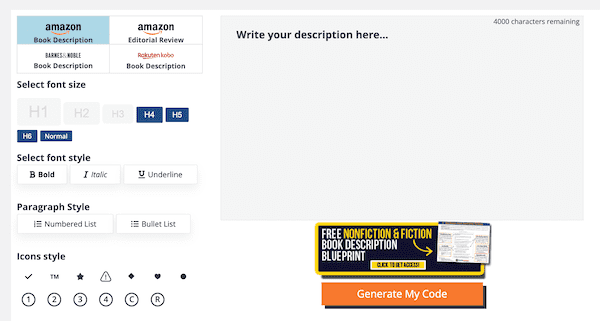
If manually adding HTML for Amazon book descriptions is not for you, you can use a WYSIWYG text editor.
All you need to use is the free Amazon book description generator tool from Kindlepreneur.

It’s a simple text editor, so it is very easy to use.
You can also generate your formatted description for Barnes & Noble and Kobo, as well as add editorial reviews to your Amazon book page.
Related Reading: How To Write Author Bios And Book Descriptions With AI




Thank you so much for all of your valuable advice.
New to me too, about html. Always some great info. Thanks!
Thank you for sharing this. I had no idea about html. Am off now to see what I can do with my ‘blurb’.
Hi, Derek. I wanted to say thanks for posting this article. I used your advice to improve my book’s description on Amazon. I don’t know if it will help sell more books for me, but I feel it looks more professional now. Can you tell me what you think?