Slow-loading web pages and dead links annoy site visitors and can harm your Google rankings. You need the best free website checkers to help you.
Keeping your site or blog healthy is key to getting more search engine or organic traffic. It is vital for your online promotion and content marketing.
If you are already making money from your blog or trying to monetize your blog with advertising and affiliate marketing, you know how important it is to have reliable data.
The good news is that there are plenty of free SEO tools that can help you.
You don’t need to pay for pro SEO tools
If you are an author and have a blog or website to promote your books, or you have a blog that you do not intend to monetize, then you can use some excellent free tools to help your website analysis.
You can find tools to do your keyword research and others that can help you improve your website traffic.
The difference with using free tools is, of course, that you might have to go to one site at a time and do separate tests.
But if you add them to your bookmarks, it will take you very little time to conduct your tests.
My ten best free website checkers and SEO tools – all tried and tested
Free does not necessarily mean that a tool or app is of a poor standard. Nor does it mean that they will hit you with junk emails.
I have used all of the following great tools for years and can say that each one does a terrific job. As far as I can tell, none of these collects email addresses for intensive marketing campaigns.
Everyone knows that Google Analytics and Google Search Console (formerly Google Webmaster Tools) are two must-have free tools.
You should also be using Bing Webmaster tools. Another must-use tool is Google’s Page Speed Insights.
So let’s get started on my list of the 10 best free website checkers and free SEO tools.
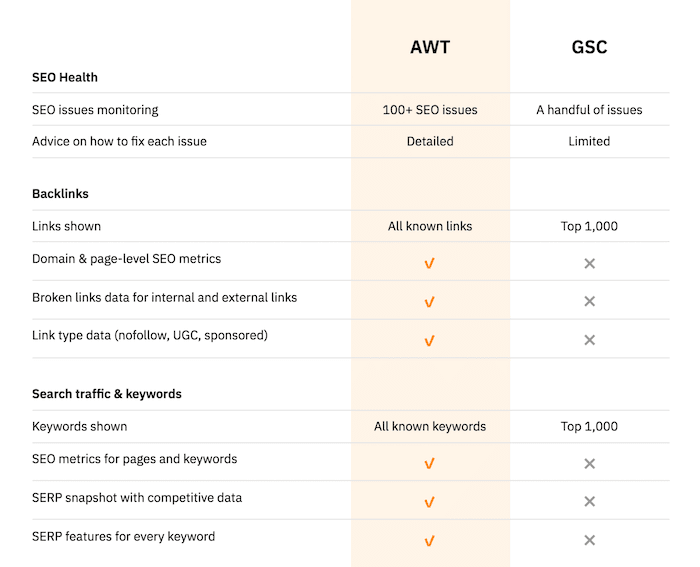
1. Ahrefs Webmaster Tools
I had to edit this entry because Ahrefs has made an enormous change. It now offers so many of its pro tools in its new free version.
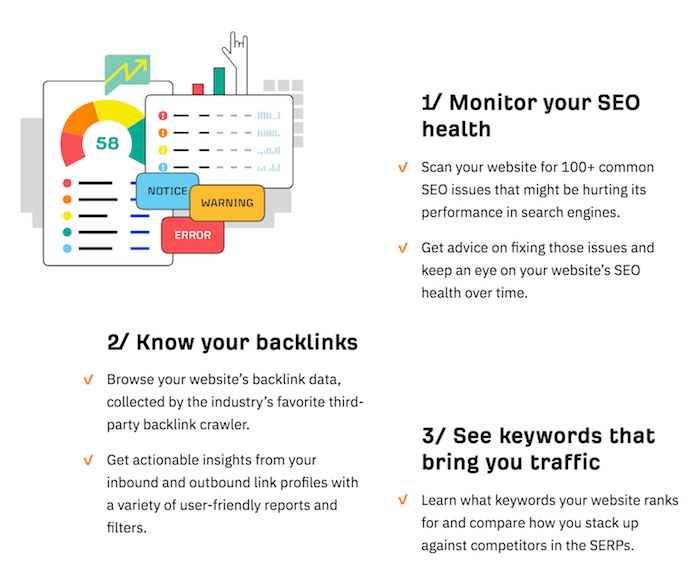
Ahrefs Webmaster Tools is a (slightly) trimmed-down version of its premium service.
For most bloggers, it has everything you could possibly need for technical SEO.
There’s a keyword tool, keyword tracking, a link explorer, a site audit tool, and lots more.



When you compare similar premium keyword research tools like Semrush or Majestic, you have to wonder now why you need to pay.
I have used a pro tool for years, but Ahrefs now has me wondering if I need to keep paying a lot of money for a premium tool.
One fantastic tool included in the free version is a keyword planner to find internal linking opportunities.
I don’t even have this with my pro software.
As far as keywords are concerned, Ahrefs lets you see every single keyword you are ranking for on Google. This includes keywords everywhere from all counties.
For my site, it lists over 40,000 keywords, and remarkably, it also includes daily changes.
Quite honestly, Ahrefs has changed the game for SEO tools. What used to cost around $100.00 a month is now free.
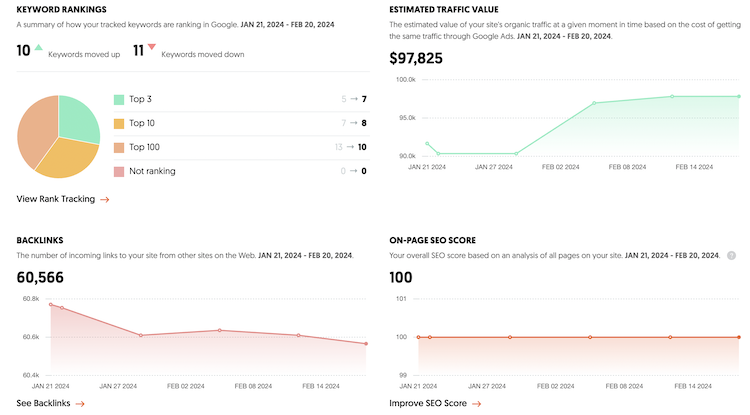
2. Ubersuggest – SEO tool
Ubersuggest is my number one choice for a free SEO analysis tool because it gives you so much information.
With a free account, you can easily track the performance of your site.
While it only analyses 150 pages for free, that is enough to get a good overall idea about how your site is performing.
You can track your top keywords, new and lost backlinks as well as your technical SEO score.
If you only use one free website tool, this one is it.

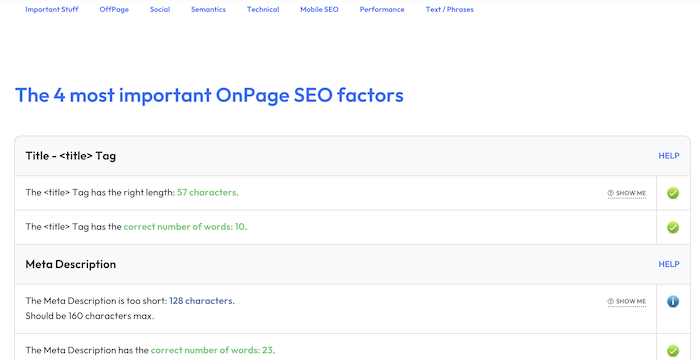
3. Buddler – SEO check
Buddler is another great SEO tool with a lot of information on a detailed level.
What I like about this report is that it covers every facet of your site’s SEO structure.
The report starts with the most important issues and then lists a long list of elements that you can improve upon.
It even gives you a report for your Core Web Vitals.

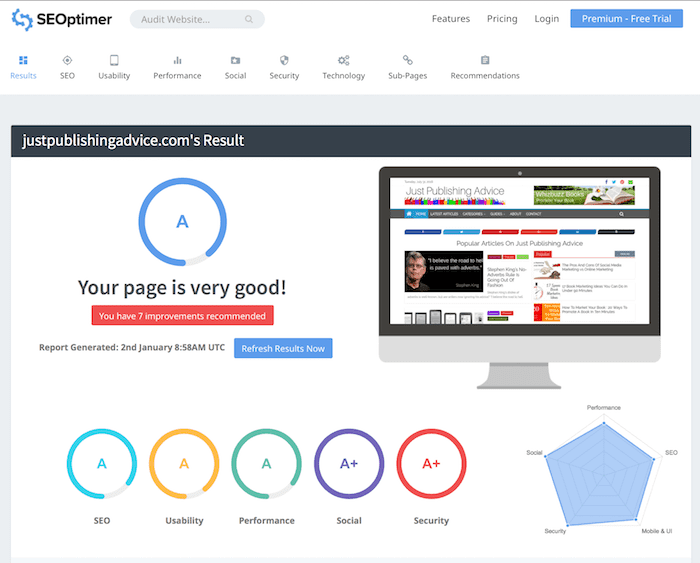
4. SEOptimer – SEO check
With free tools, sometimes it is a good idea to get a second opinion. SEOptimer is the perfect tool to do just that.
The beautiful report interface of this app is what I like best of all. It is quick and easy to know if you have a problem.
It looks like a school report card. Oh, look, I got an A!

5. Website Grader – A Quick SEO check
Website Grader has been around for a long time.
The best feature is that it gives you a big number to tell you how well your site is doing.
I also like the big, bold comments to tell you about your site. “This Site Is Great” is what you want to see.
All the basic information you need is above the fold, but you can scroll down for more details.

6. Dupli Checker – AI Content Detector
AI is with us now, and it always pays to check your new content. Dupli Checker is a free tool with a generous 2,000-word limit.
Even if you write every word of a new article, a check can help you improve any part of your text that may look like it’s AI-generated.
Also, if you use an AI tool to help you with outlining ideas, a quick check is worth the time to see if any AI content remains.

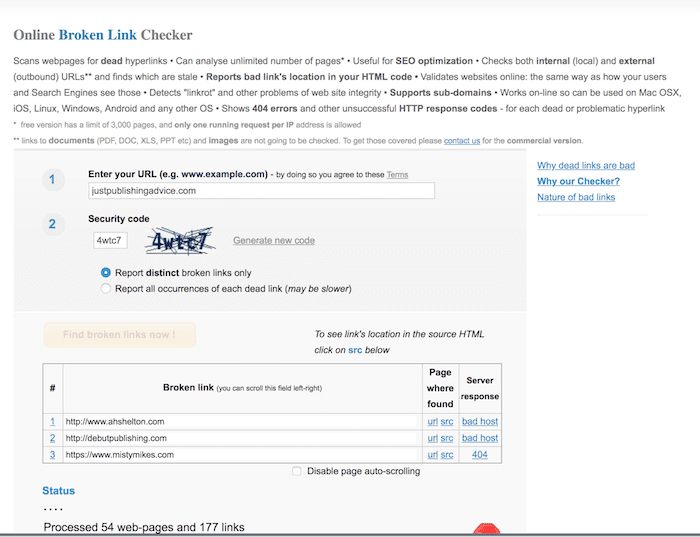
7. Broken Link Checker – Yep, it checks dead links
Broken Link Checker is one of the best free website checkers around.
I use it once a month or so, even though I have other premium SEO tools.
All you need to do is copy your blog or site address into the box, pass the security code check, and click “Find Broken Links.”
If you have a site with a lot of posts and pages, it can take a little while to finish a scan.
But relax, make a cup of coffee and come back 30 minutes later and you will have a list of all your dead links.
You can click to see each error by URL or source code. Then it is easy to remove or update your dead links.
Just be warned, though, that many dead links can come from your visitors’ comments. So there is not much you can do about them. But they do not harm your SEO.
Concentrate on fixing the broken links in your content and articles because they can affect your on-page SEO.

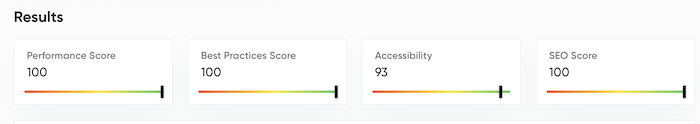
8. Domsignal – The best website performance checker
If you want to check your site’s page performance, Domsignal is one of the best free tools around.
You have probably heard of Pingdom and GTMetrix. They are useful website speed-checking tools.
But Domsignal has one advantage over these tools. You can check both your desktop and mobile performance.

It supplies you with all the essential data you need, and in surprising detail.
It gives you a long list of opportunities for improvement in SEO, best practices, and crawling and indexing.
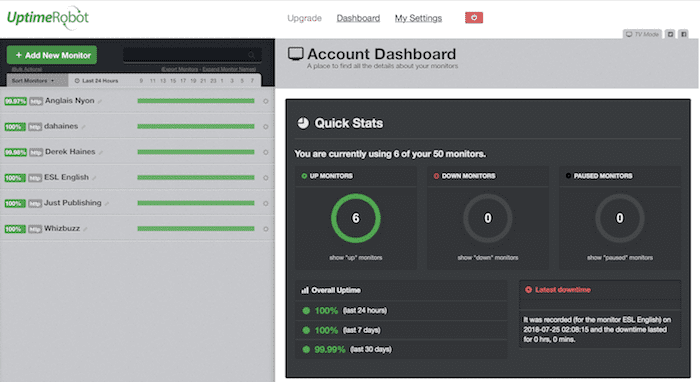
9. Uptime Robot – Is your site down?
Uptime Robot is a set-and-forget app.
All you need to do is add your site or sites and register your email address.
When your site is down, you will get an email, and another when it is back up online.
It is a handy tool for checking the performance of your web host.
If you get a lot of downtime warnings, it might be time to look for a more reliable host.

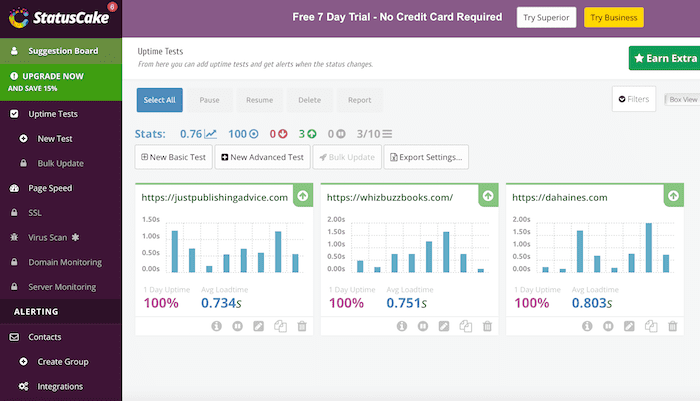
10. StatusCake – TTFB checker
StatusCake does one thing very well and for free.
There are a lot of tools listed on this site, and offers of free trials. But ignore all that.
This free app can measure and track your site’s TTFB (Time to First Byte).
TTFB measures the duration from the user or client making an HTTP request to the first byte of the page being received by the client’s browser.
Half a second is commonly seen as a very good speed performance, but it is difficult to achieve on some shared servers. If you can keep it to around 0.7 of a second, you are doing okay.

Summary
We tend to take the Internet for granted, but it is still somewhat fragile. The same applies to your website.
Taking good care of it and checking that everything is working fine is well worth doing from time to time.
A quick weekly check can save you from losing traffic and help you to improve your site’s overall performance.
The ten best free website checkers I have listed can certainly help you do just that.
Bookmark them all, and play it safe with your blog or sites.
Related reading: How To Export WordPress URLs Easily Without A Plugin