
Even you can learn how to use CSS to style your web pages with these CSS tips for beginners.
You don’t need to know anything about computer code. All you need to know is how to copy and paste.
But first, what is CSS?
Cascading Style Sheets (CSS) is a stylesheet language code that theme developers use to describe and change the presentation or look of an HTML document.
What does CSS do?
In simple terms, the CSS file makes HTML pages look nice.
No matter what blogging platform you use, you can change your CSS properties to make your blog look even better.
You will have an option in your theme settings for Custom CSS or Additional CSS.
You might never have looked at this option.
Or, if you have, you might think it is too difficult to learn how to code.
But it is super easy.
I know nothing about web development or CSS syntax.
But I can change a style attribute in seconds.
All you need to do is to use your Chrome or Firefox web browser Developer Tools and learn a few simple CSS tricks and tips.
Let’s look at how easy it is.
Why would you want to learn how to edit your blog’s CSS?
You probably have a lot of custom settings in your blog’s theme.
But many more minor adjustments might be missing.
Even in premium themes for WordPress, some options are not available in the standard options.
It is why you can help your CSS work better by making your own edits and changes.
By changing an external style sheet, it can change all your HTML pages.
If you make a change to your HTML headings on one page, it will change the HTML tag on all your pages.
The reference is called a pseudo-element.
It means that changing the look of your H2 heading will change all H2 headings on your site.
You can change the color or modify the padding or line space.
But you don’t need to learn all about the technical side.
All you need to know is that it works.
You can style your blog exactly how you want it to look without knowing anything about coding.
Let’s get started on some easy CSS tips for beginners.
How to easily change your inline CSS
The first step is to open your blog in Firefox, Chrome, or Microsoft Edge.
In the examples below, I have used Firefox. I find it a little more friendly to use than Chrome.
But both work in a similar manner.
Open your blog in a new tab or window. You can navigate to the page you want to change.
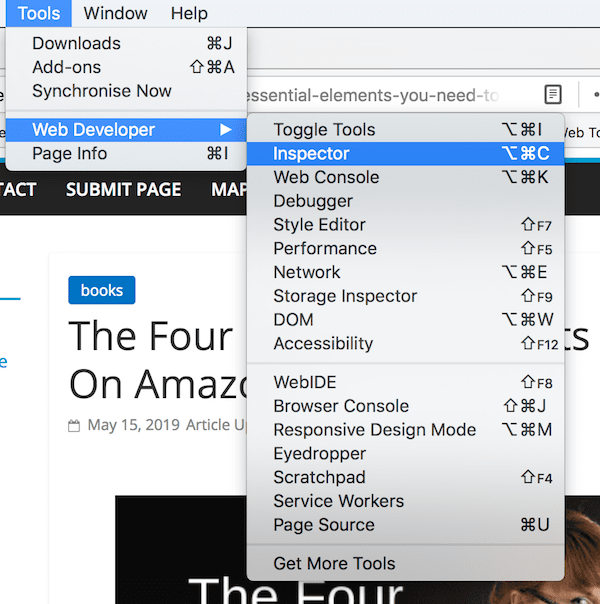
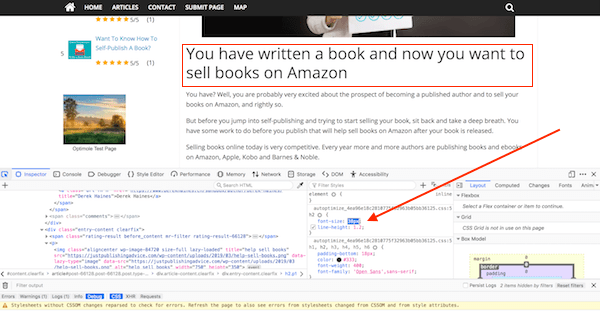
Now open Developer Tools, Inspector, from the Tools menu in Firefox or the View menu in Chrome.

Click on Inspector to open the tools pane.

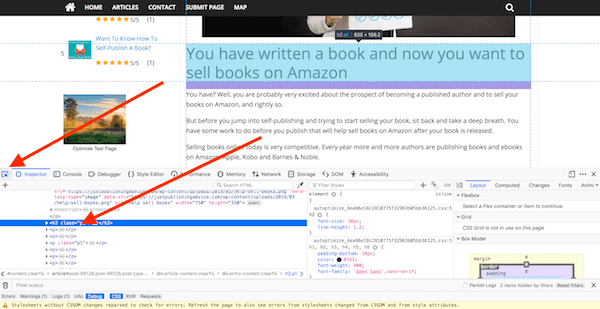
You can select any inline style element on your page using the selector arrow in the top left of the tools pane.
Move your cursor across your page to select an element. Or you can click on individual elements in the list.
You will see each element you select highlighted in blue in your browser view of your web page.
Now you are ready to make changes to the way your page looks.
Using the CSS selector
In my example, I will change the look of the H2 title element.
You could choose to change the H1 element, body text, or image caption.

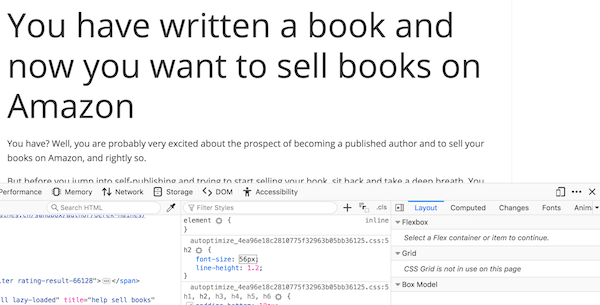
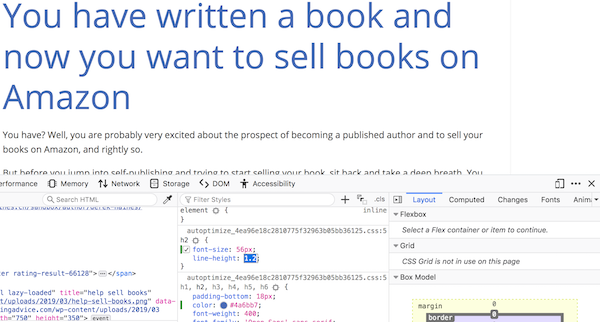
I want to start by changing the font size. All you need to do is click into the style tag font-size and change the number.

I changed the size from 33px up to 56px. You can see that the size of the heading is now bigger.
Don’t worry. You haven’t changed your live blog page. What you see in your browser pane is only a preview of your changes.
You can play around as much as you like with any HTML element.
Everything you see in the browser pane is only a preview of what your changes to a CSS rule will look like.
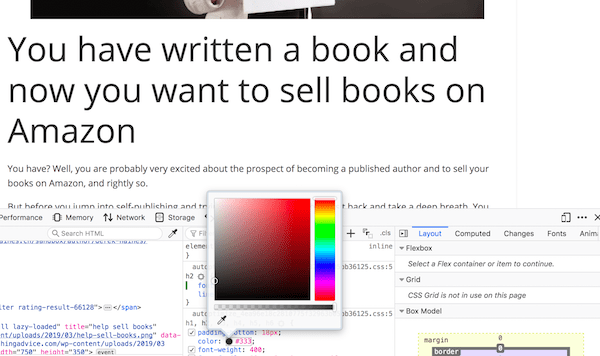
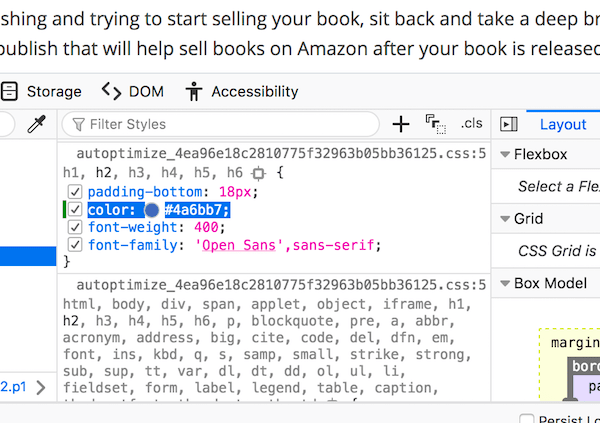
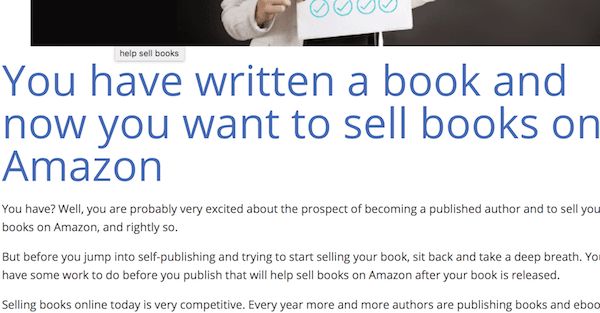
Now I want to change the color of the text.

If you click on the color dot between the color-tag and number, you open the color selector.
Now simply choose the color you want to use.

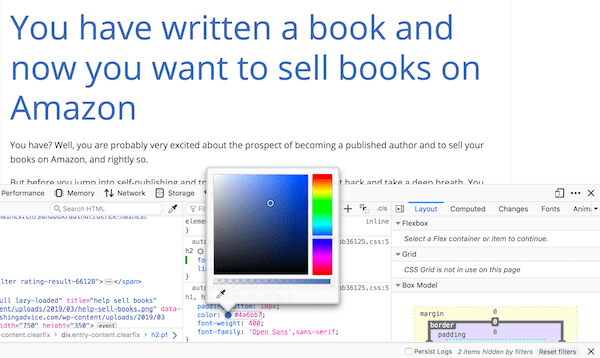
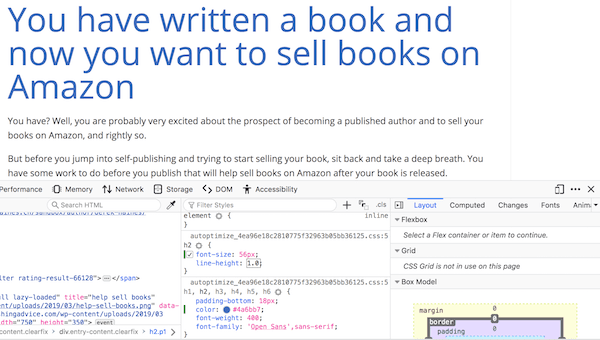
It is simple to change your HTML attribute color. Here I have changed from black to blue.
It looks good, but the line height could be better. I’ll change it.

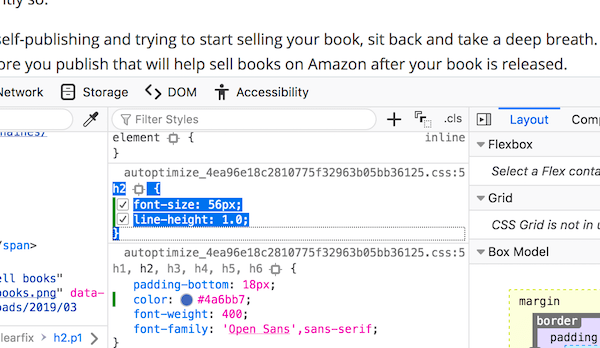
The current setting is 1.2, which is too much space between the lines. I want the lines closer together.
So, I’ll change it to 1.0.

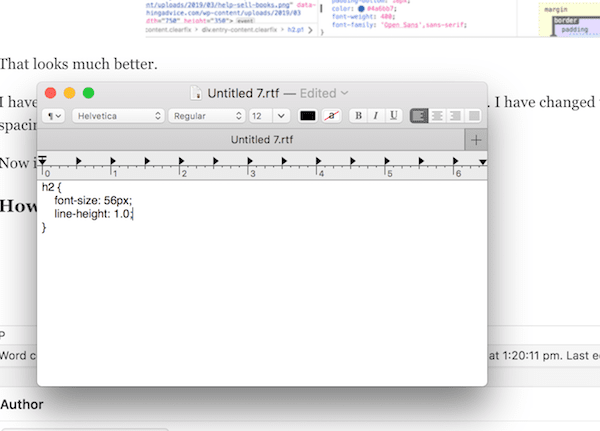
That looks much better.
I have made three changes to how my H2 heading looks in preview mode. I changed the font size, color, and line spacing.
Now it’s time to add these changes to your live site.
How to get the code for your site
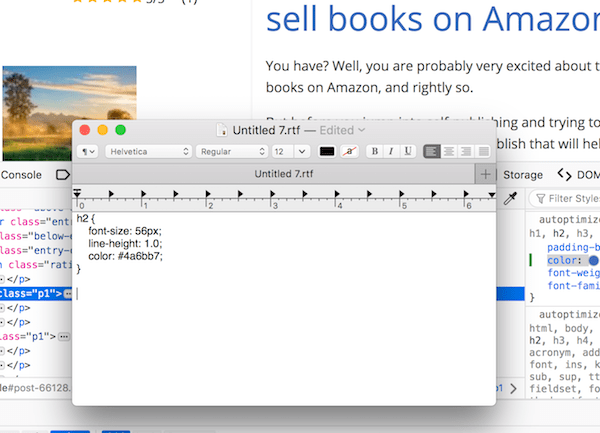
You need to copy the lines of code that you have modified.

Select and copy all the code. Make sure you copy all the lines, including the last bracket.
Now paste it into a text editor. You can use Notepad on a PC or Text Editor on a Mac.

The other change we made was to the color. We need to copy this line too.

You only need to copy the line for the color.
You can see that the H2 element is in bold in the image above. It means that it is the same pseudo-element as our first code. So you can use them together.
Copy the line.
Now add the line to your text editor.

You might need to add or delete a few spaces so that your color line is indented the same.
Now you are ready to add these three changes to your live site.
Add the code to your site
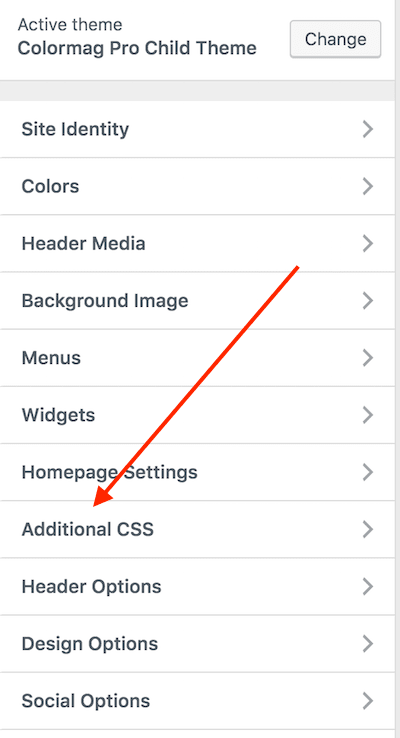
Go to your theme options and select your CSS options.

In WordPress themes, it is in the Theme Customizer and is called Additional CSS or Custom CSS.
It will be called something similar on other blogging platforms.
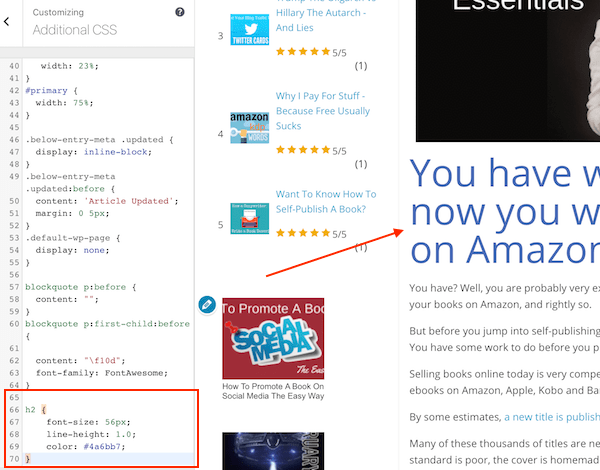
Now copy all the code from your text editor, and paste it into your Customizer tab.

As soon as you paste the code, your previewer will show you the changes you have made.
Click publish, and you have done it.
Here is a comparison of before and after my changes.


You can do much more
My CSS tips for beginners step by step introduction to editing your HTML CSS styling is only the beginning.
You can do so much more if you want to experiment and try to change other elements.
It’s easy to add borders or shadows to images, move text left or right, or resize your body text width.
You can move margins or reduce or increase padding and modify alignment.
There are hundreds of options you can choose to edit.
Remember that when you are working in Developer Tools, you will not affect your site.
Any changes you make are a preview and only visual within that browser window.
It doesn’t matter what you try or if it works or not.
Think of it as a playground to learn how much more you can do to style your website or blog.
Be curious, and you will have fun learning this new skill with these tips on CSS for beginners.
A big bonus tip with Developer Tools
Now that you have your Developer Tools frame open, there is one very neat thing you can do.
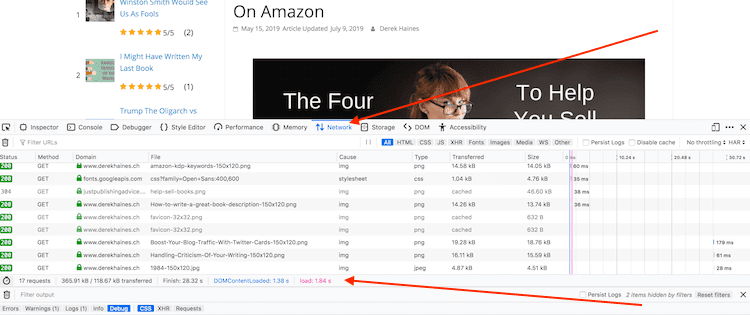
You can test your site speed.
All you need to do is click on the Network tab.
Then click CTRL + R.

You will see your fully-loaded page speed time in red on the line at the bottom marked with the arrow.
Related Reading: How To Use Google Reverse Image Search To Your Advantage